Without a comprehensive SEO strategy, your website may be speaking to the technological void, unable to reach your customers.
If a tree falls in the forest and no one is around to hear, does it make a sound? Similarly, if a website posts an article without a proper SEO strategy, will anyone be around to read it?
Search engine optimization (SEO) is the golden ticket that can bring a website to the front page of Google — but only if the proper tips are being followed.
Considering 3 in 4 people do not make it past page one of search results, a few tweaks in indexing, content strategy, and backlinking can mean the difference between a busy or barren website.
To help your business succeed, we have compiled a list of our top 15 SEO tips to get your articles to the front page of Google. But why listen to us? At Siege Media, we’ve generated nearly $100 million in traffic value for our clients — and that doesn’t happen with a weak SEO strategy.
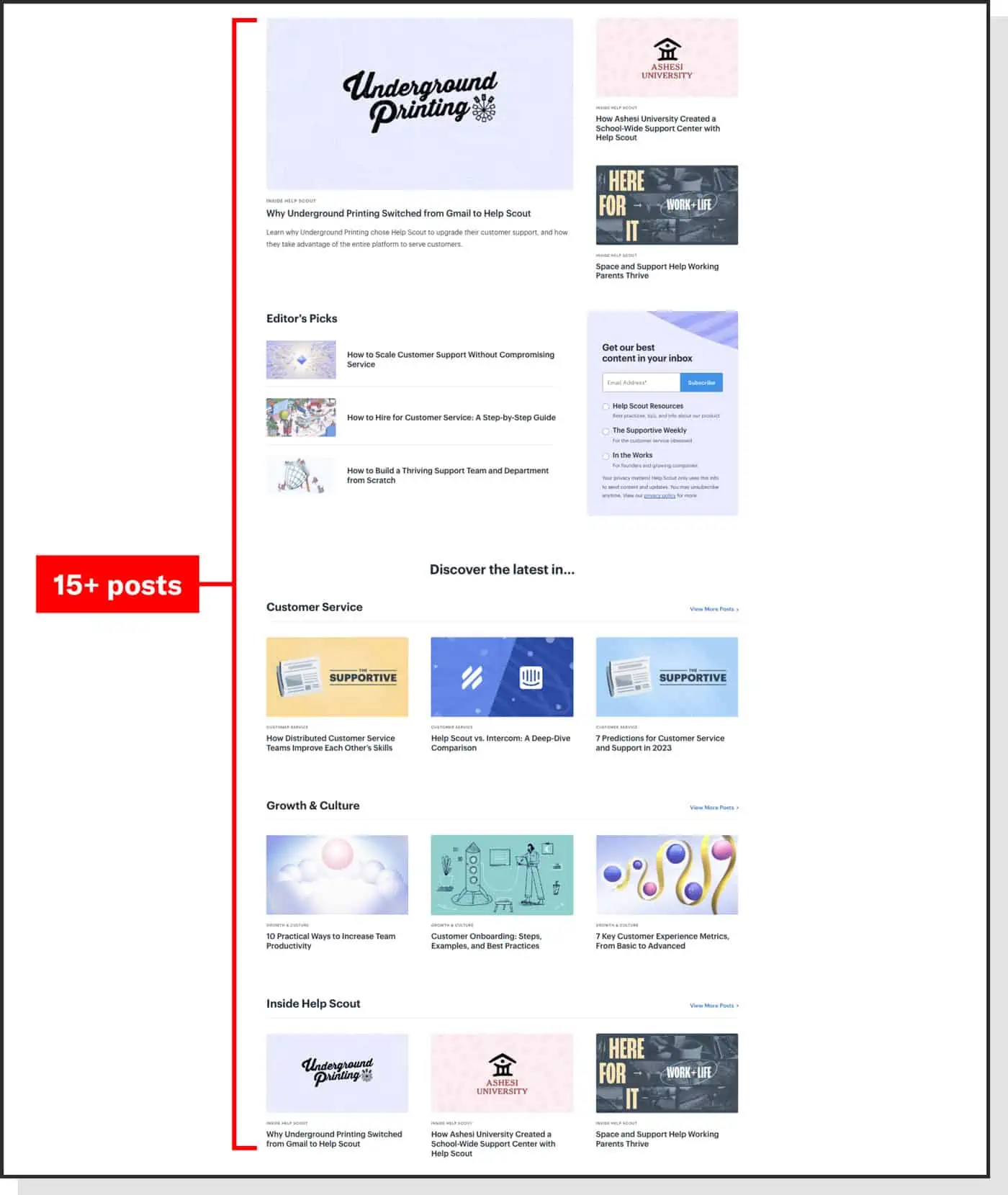
- Blog Index Should Show 15+ Posts
- Customize Your Blog Index
- Make Small Updates vs. Large Ones
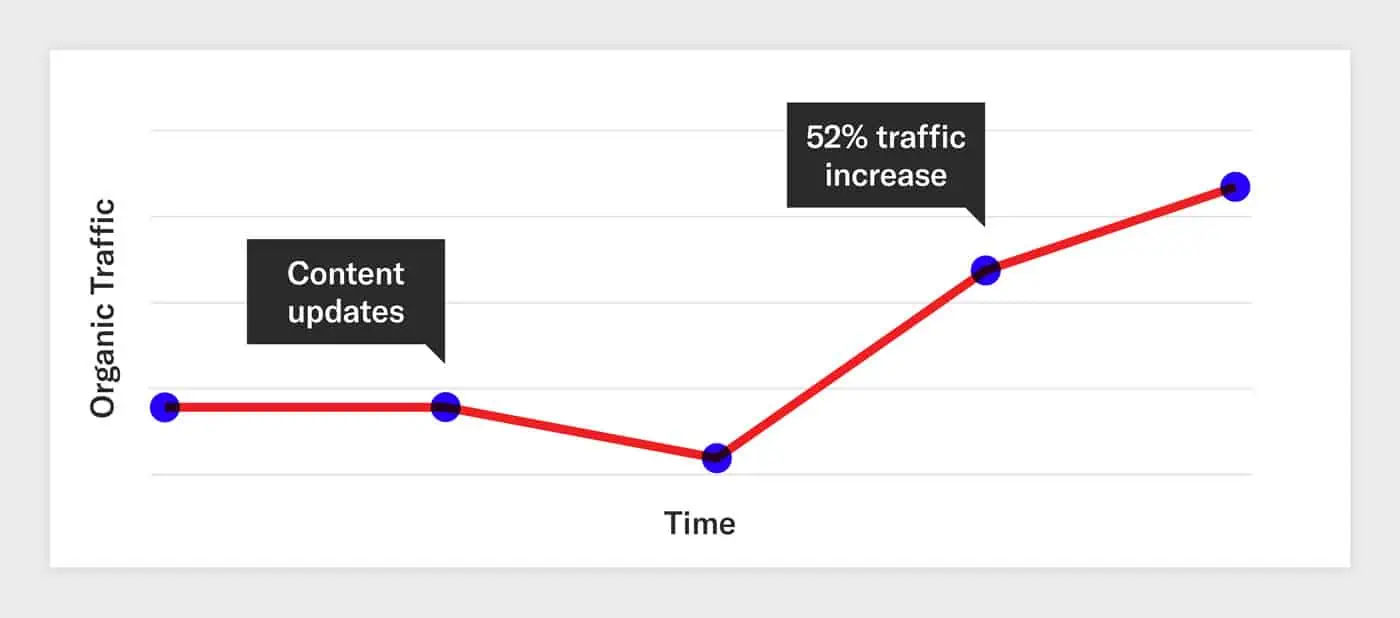
- Improve Traffic, Audit Your Content
- Keep Hero Image Size Small
- Create a Faster Page Experience
- Establish Trust With Readers
- Build Strong Introductions
- Leverage a KOB Analysis
- Passive Link Opportunities
- Add Internal Data to Statistics Posts
- Don’t Let People Steal Your Data
- Focus On High-Impact Changes
- Apply an Audience-First Strategy
- Use B.R.A.V.E. For Title Tags
1. Blog Index Should Show 15+ Posts
It’s all too common to see blog hubs with an untouched layout. The ease of installing intricate and eye-catching website themes has made SEO fundamentals fall by the wayside, namely blog index areas.
However, this valuable piece of website real estate has an influential impact on the performance of your blog.
Whether you have a newer or more established website, chances are your older posts get buried as you continue to publish new pieces. This is bad for both your readers and your Google ranking.
For your readers, it makes it harder to find what they are looking for. Without a proper blog index page that shows 15 or more posts, they could end up painstakingly clicking through your website just to read a few articles — and when that happens, they leave.
This is why it’s in your best interest to have a strategic blog index page:
- Your website will be easier to crawl: New blog posts need to be indexed before they can rank. One of the most common ways Google does this is by following hyperlinks of previously indexed pages to new ones. So, having an index area on a popular page on your website — like your blog hub or resource page — can help Google find your new posts faster.
- Your click depth will improve: Simply put, having 15 or more posts on your hub page helps reduce your content’s crawl depth, which results in more authority across your site in the eyes of Google.
- Your content will rank higher: Ultimately, a proper blog index gets more eyes on your content. More attention equals more authority, and more authority equals climbing the SERP.
2. Customize Your Blog Index
Creating a proper blog index is a step in the right direction, but that’s only one piece of the puzzle. Another way to stand apart and build website authority is to strategically customize your indexing design whenever possible.
A few methods include:
- Calling out your buyer personas: If your website attracts different buyer personas, make it easier for them to find the most relevant content. Separating index posts with labels such as “customer service”, “marketing”, or any other high-level callouts to your individual audiences can increase visibility and boost your user experience.
- Emphasizing most recent posts: A “recently published” section will alert your users to fresh articles. Placing this section near the top of your homepage will make your website feel consistently updated and can help with indexing new posts.
- Separating categorically: Similar to calling out buyer personas, separating articles by category can make the user experience easier and more efficient. By grouping similar articles, readers can easily find what they are looking for and will be more inclined to stick around your website reading blog after blog.
- Experimenting with hand-picked suggestions: Are there low-performing articles on your website or posts that simply aren’t getting enough attention? Or maybe you want to shine a spotlight on high-performing content that drives conversions or other business goals? Solve this situation by placing hand-picked suggestions in each blog post category or indexing section.
3. Make Small Updates vs. Large Ones
Rather than waiting once a year to update 100% of a post, try to schedule reviews and updates four times a year to chip away at 25% of the post. This is because both Google and searchers look favorably on updated articles.
There’s a term in the SEO world called freshness distance, and this plays a part in how well articles rank on Google.
If you take a look at the SERP for a given keyword, you will find that most of the top articles were updated within the last few months — this is because Google puts more value on up-to-date information.
Just like the search engine goliath, users also put more value on recent information, even if it’s subconscious.
Imagine you are searching for “best shoes of 2023” with the intent of buying the latest and greatest pair of shoes. Would you even consider clicking on an article titled “Best Shoes of 2020”?
Making incremental and authentic updates four times a year can keep your articles fresh and your Google ranking high.
4. Improve Traffic, Audit Your Content
A common misstep for businesses is to forget about a blog post soon after publication and initial promotion.
Whether staff is too focused on creating new content or there is simply a lack of SEO knowledge, refreshing previous content tends to get swept under the rug — don’t make that mistake.
Performing content audits can increase website traffic (even double it), improve content marketing strategies, and spruce up low-performing articles.
You may think this sounds similar to updates, but audits go deeper than editing relevant stats and figures. Audits can bring attention to articles that need a better SEO strategy, as well as those that need a complete rewrite.
You don’t need to perform large audits every week, but don’t wait for your content to be completely outdated before going in for an overhaul.
We find that it’s beneficial to make incremental changes to your posts to keep them fresh and competitive rather than waiting until the last minute. A good rule of thumb is to perform an audit two to four times a year.
5. Keep Hero Image Size Small
Above-the-fold areas — or, the areas above an article that you see without scrolling down — are crucial website real estate. Not only does it give readers a first impression of your site, it can be leveraged for load times, site experience, and establishing trust.
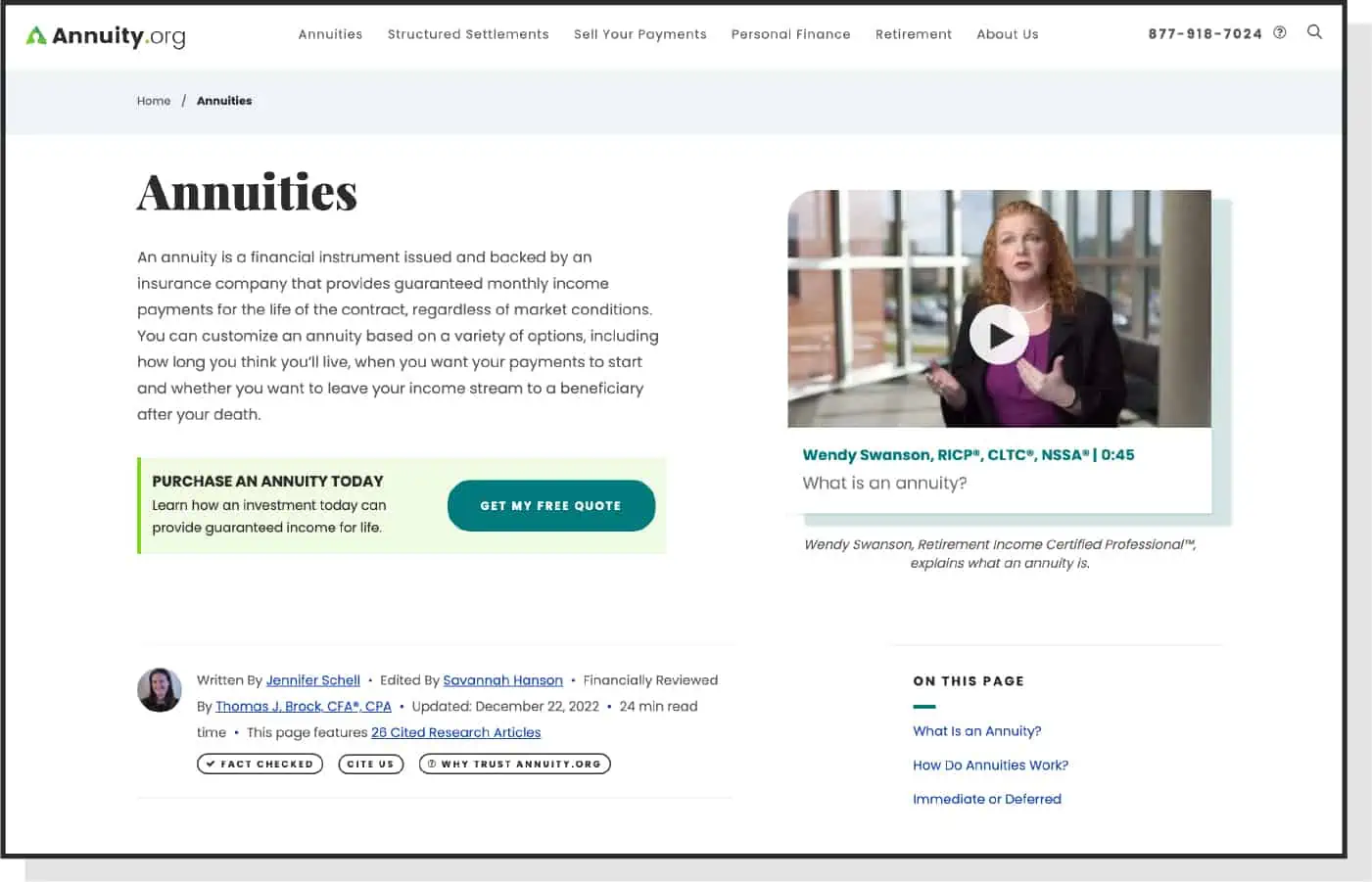
Here’s an example of a good hero image in this post from Annuity.org:
Notice how the hero image (in this case, the video) takes up less than a fourth of the screen? This reduces website load times while also giving space for a brief article synopsis, a link to a free quote, and an author bio — increasing the article’s credibility.
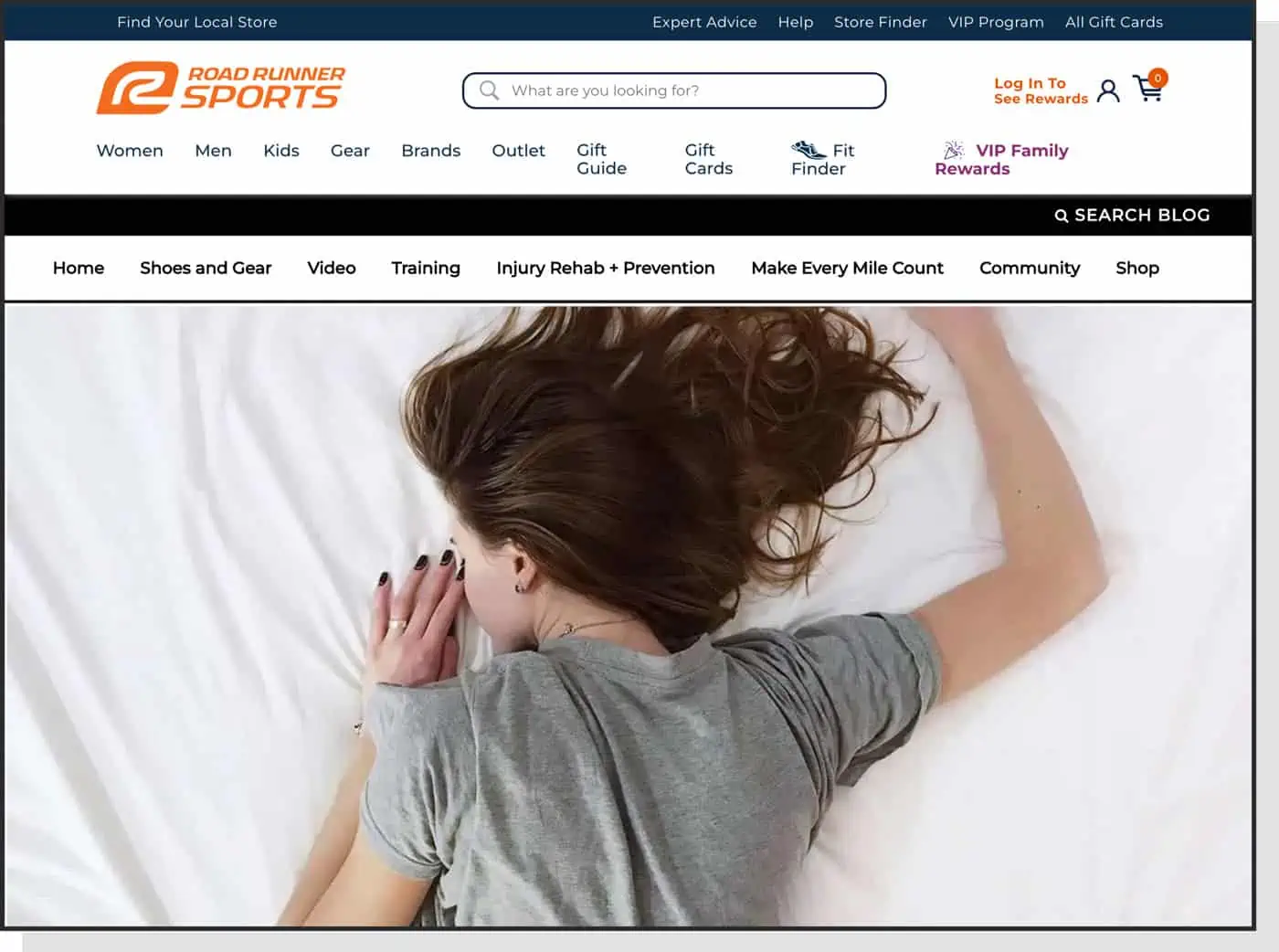
Conversely, a hero image that needs a bit of work can be seen in this post from Roadrunnersports.com:
This hero image commands the entire screen, leaving no room for any beneficial sections that were found in the Annuity.org article. Additionally, a hero image of this size will result in a slower loading time, hampering user experience in the process.
6. Create a Faster Page Experience
Pages on your website should load in less than three seconds. Anything more than that, and your visitors expect a lethargic and frustrating reading experience.
Optimizing your website is an important part of technical SEO, as faster load times generally lead to better rankings, engagement, and performance. Besides using a smaller hero image, a few best practices for speeding up your site with on-page SEO include:
- Removing excess code: Excess code can easily slow down your website — remove inefficient code lines by hand, or with a tool such as HTMLMinifier.
- Compressing files: For file sizes, the smaller the better. Use any number of compression software on the market to boost performance in this area.
- Optimizing images: There are a number of best practices to follow when working with blog post images. Just as with files, images should be as small as possible. Additionally, it’s a good rule of thumb to use .PNG files for vector graphics and .JPGs for photography.
- Lowering page redirects: The more HTTPS requests on a server, the slower your website will operate.
- Investigating server response time: Take a look at your server performance from time to time, paying particular attention to different pain points that bottleneck your website speed.
While these strategies are important to note for most any business, do research into your industry to see if there are any specific SEO guidelines. For example, we have seen a non-technical approach to SEO work well in the case of Fintech.
7. Establish Trust With Readers
A great way to establish trust with your readers by utilizing the Expertise – Authority, and Trust method — otherwise known as E-A-T.
Google developed this strategy in 2013 and still uses it today to determine how trustworthy and authentic a webpage is. A few ways to take advantage of this is by beefing up author sections above the article and clearly stating expertise in the subject matter.
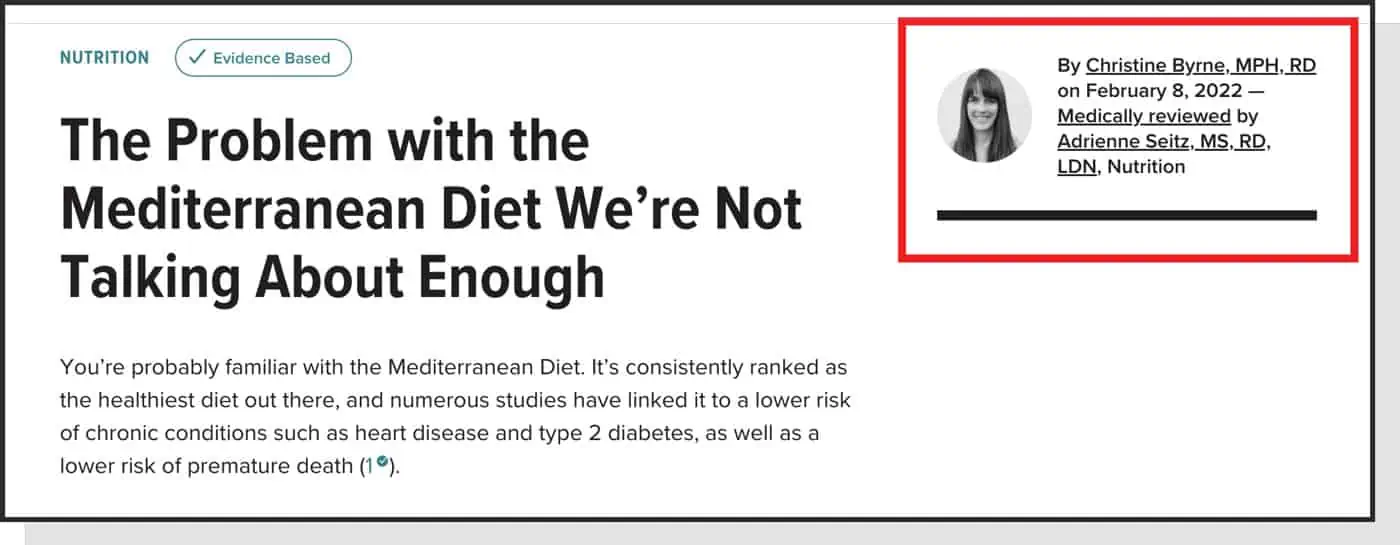
A good example of an author snippet following the E-A-T method is in this post from Healthline:
Notice how the author’s details instantly shows credibility. Before the reader dives into the nutrition article, they already know the piece was written by a registered dietician and medically reviewed by another.
A second example can be found in this travel blog:
The author instantly shows their expertise by providing hyperlinks to previous European travel articles. This shows a track record of experience and proves they are a trusted voice.
8. Build Strong Introductions
In addition to an author bio above the fold, another way to immediately display credibility to your readers is to use the APPB formula.
APPB stands for attention, preview, proof, and credibility, and it’s our favorite way of writing introductions. Here’s the summary of what you should look for in each aspect:
- Attention: Grab the reader’s attention immediately. Do this with a shocking statistic, thought-provoking question, or anything else that can deeply resonate with your buyer persona.
- Preview: Give a teaser of what’s to come — something that lets the reader know they are in the right place.
- Proof: Share something credible that makes you a trustworthy source. This can be in the form of personal or business achievements, statistics, or the author bio above the fold.
- Benefit: Tell the reader why they should continue the article. What information does your post have that makes it worth their time?
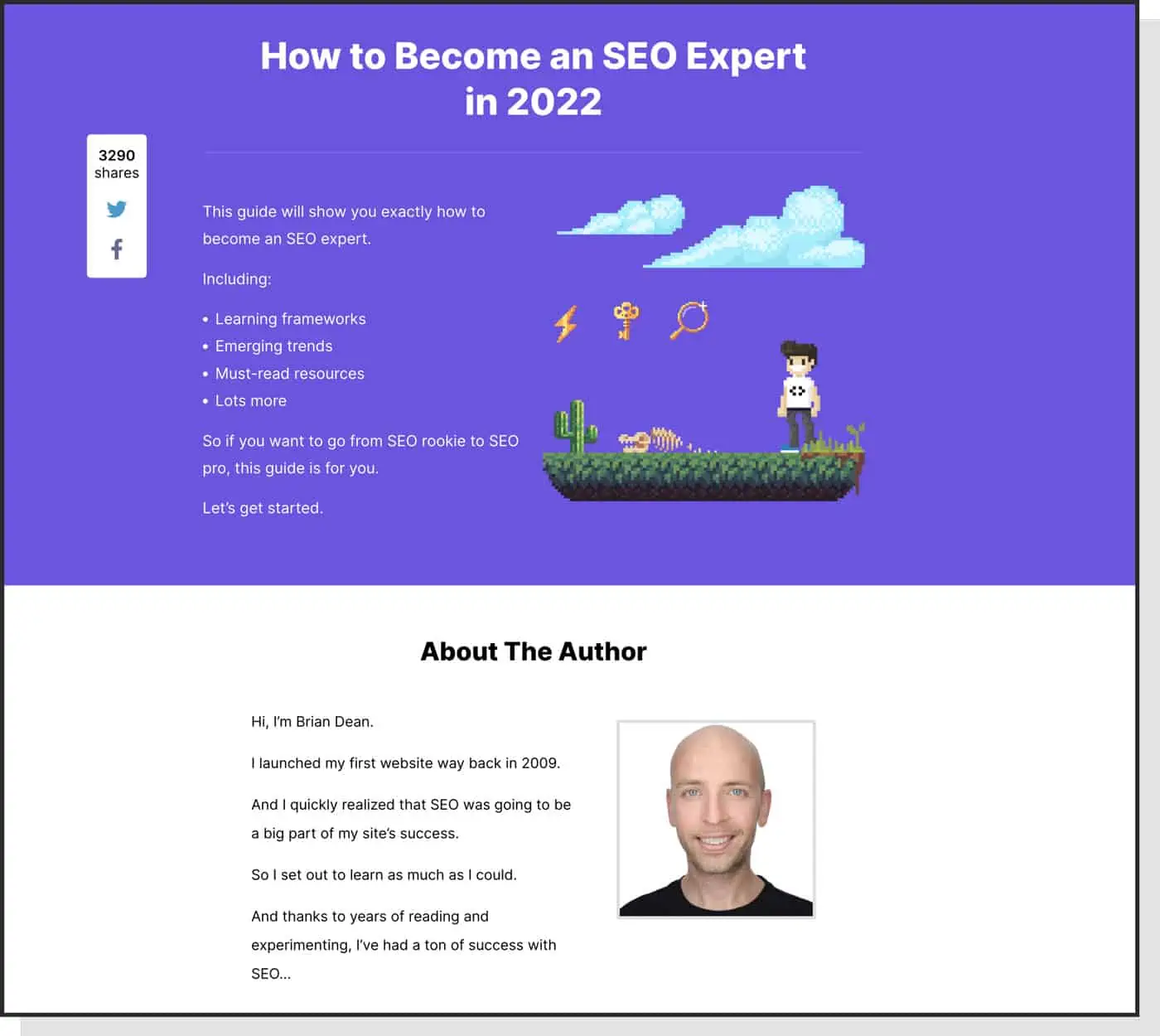
A good example of this in action is Brain Dean’s article on how to become an SEO expert:
As you can see, he gives a preview of what’s to come in the first paragraph, gives proof by writing about his achievements and why the reader should listen to him, and gives a benefit to the reader: “If you want to go from SEO rookie to SEO pro…”
9. Leverage a KOB Analysis
KOB Analysis — or, Keyword Opposition To Benefit Analysis — should be a mandatory step in every website’s content strategy.
By combining variables like keyword difficulty, potential traffic value, and project scope, businesses can gain statistical guidance on which topics to go after and in what order. Doing so can maximize success and profitability.
For smaller businesses, a KOB strategy means their websites can rank faster for realistic keywords. By focusing on the easy wins first, smaller operations can build up their Google rank and earn the money they need to continue their SEO strategy.
For larger businesses, a KOB strategy means they can focus on the most efficient keywords.
Since they don’t need to worry about short-term profits the way small businesses do, they can focus on high-value keywords and complete those articles and assets in the most effective way possible.
A few key aspects of KOB analysis are:
- Doing research on similar businesses: While you don’t want to copy competitors, do some research as to what they are writing about and what keywords they are ranking for. This can give you a good starting point.
- Compiling keyword data: Once you have established similar businesses, research on Ahrefs or a similar keyword tool to find all of the necessary keyword data in your industry. Pay special attention to variables such as keyword difficulty and traffic value.
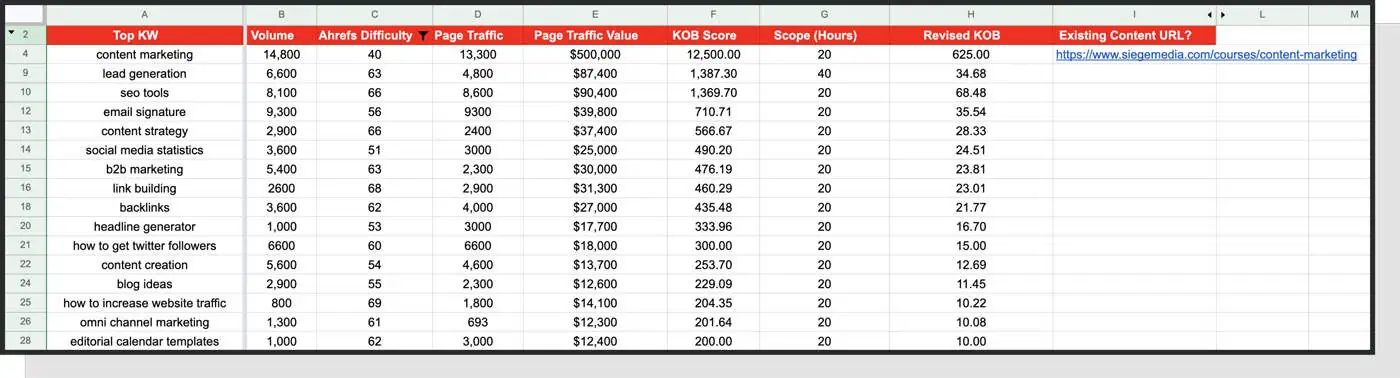
- Keeping a spreadsheet: Arguably the most important part of KOB analysis — keep a detailed spreadsheet of keyword information. This will serve as the playbook from which you can see which keywords could be the most profitable, and which could take the most or least amount of time to rank.
- Spending more time than you think: Every industry is different, but we recommend spending 20-40 hours on KOB analysis. This makes sure you are getting a detailed view of industry keywords and will serve as your content calendar for the next few months.
No matter what stage your business is in, utilizing KOB can be the bedrock upon which your SEO strategy and content thrive.
10. Passive Link Opportunities
Generating content that builds links passively is a great way to have your content work for you at scale — just ask us here at Siege.
In the early stages of our company, we focused primarily on link generation for our clients: Manual outreach and promotion accounted for hundreds of billable hours per month.
Over the years, we developed more search-driven content and found that these articles vastly outperformed those that required manual outreach.
It was clear to us just how valuable passive links can be for a content strategy.
The main differentiating factor is that passive link posts do what the name suggests — generate links over time without the need for manual outreach. When businesses focus on creating valuable content for their readers, backlinks tend to come naturally.
Examples of successful passive link post types include:
- Statistics Posts
- Industry Trends
- “What is” topics
- Interactive content
- Any post where users might be looking to grab one data point
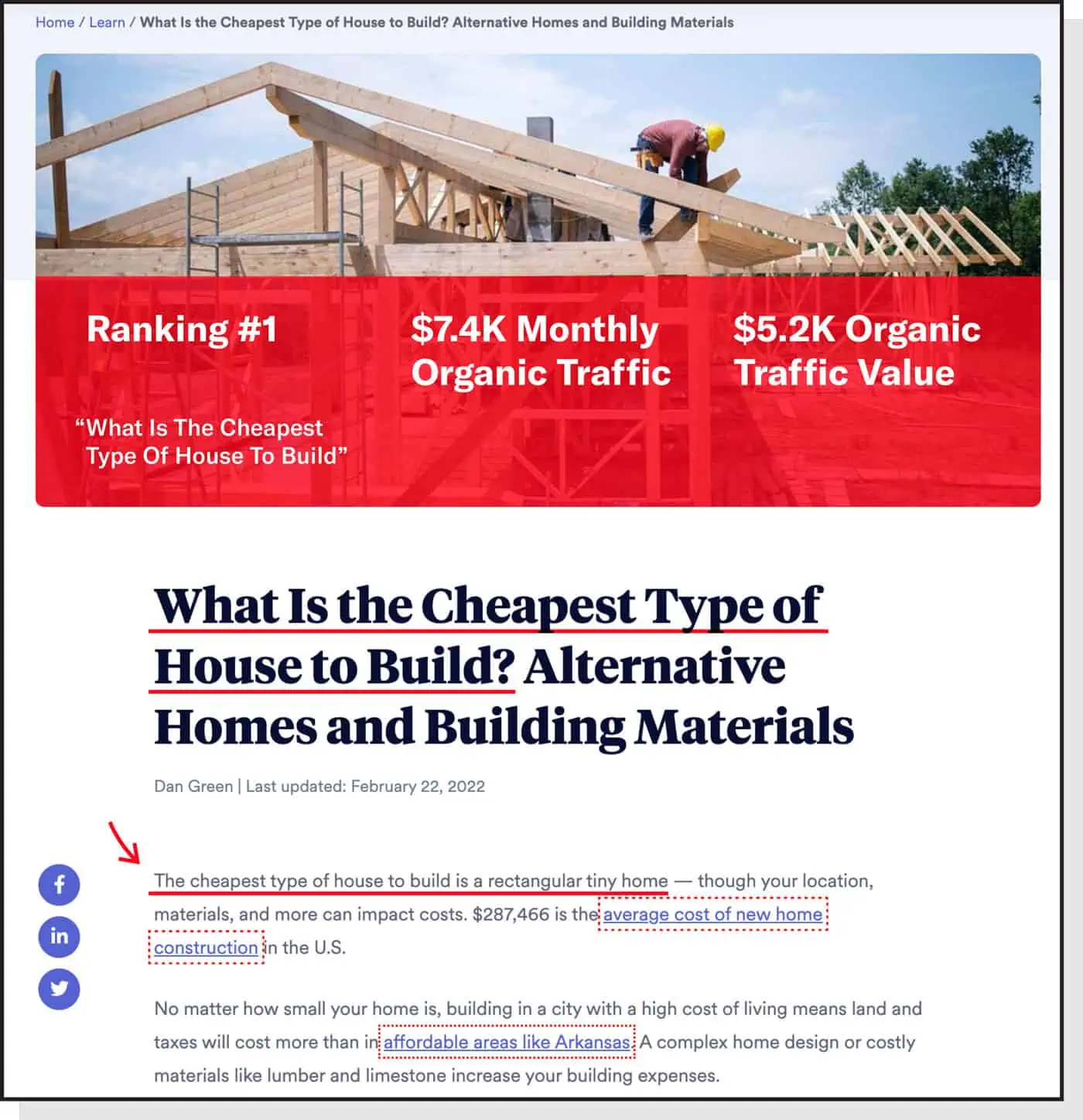
A perfect example of passive link building in action is this article from a startup mortgage lender, which grew its organic monthly traffic by 458% in 12 months:
This article targets the keyword “What is the cheapest type of house to build” — a “what is” topic — and ranks on Page One on Google for this search term, generating over $5k a month in traffic value.
Switching to a passive link strategy can drastically increase your website traffic and the overall quality of your content, and we are living proof of that here at Siege.
11. Add Internal Data to Statistics Posts
There’s a tendency to use only third-party statistics in data posts — that’s a missed opportunity for passive backlinks. Whether you know it or not, your business has some type of data research that you can bring to the table, and the time is now to harness that.
You can see how we utilize this strategy here at Siege in an article we wrote about content marketing statistics.
Notice how we included sources from multiple outlets but included our proprietary research at the top — this is because if you put your internal data high, people have a tendency to reference that data first, creating an incredible opportunity for backlinks.
Developing and publishing studies on your business or industry can be a passive link engine that fuels traffic to your website.
12. Don’t Let People Steal Your Data
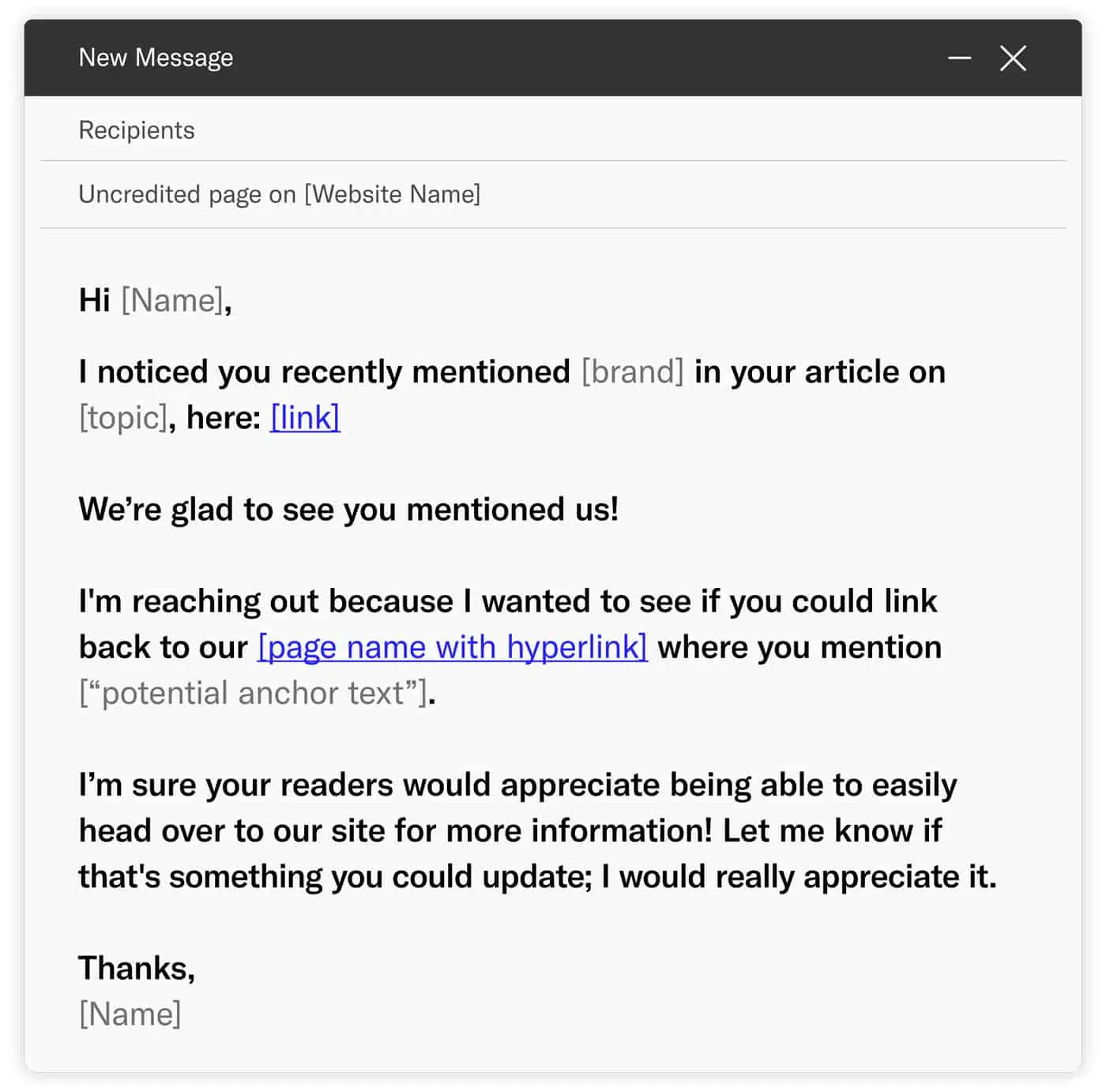
Once you created internal data and any other unique asset, make sure you are searching for those terms on Google from time to time. Unfortunately, you may be surprised as to how many websites use that data without properly linking back to your website.
If you find your data on another website, kindly reach out to them asking for proper sourcing.
Following this tip can drastically improve the backlinks on your articles, and makes sure your data is properly sourced and accredited to your business.
13. Focus On High-Impact Changes
Generally, ticking boxes off of an audit won’t yield you the fast, impactful results you’re looking for. Rather, spend time focusing on high-impact changes that will yield the biggest benefit for your SEO.
But what changes are considered “high-impact”? Well, we consider these to be the SEO methods that can make the biggest difference for your traffic. Some of these include:
- UX assessments: Put yourself in the shoes of your website visitors. Is the website design useful or distracting? Is the content scannable? Is the site easy to navigate? Focusing on UX can lead to your visitors sticking around longer.
- Content audits: Perform periodic content audits to spruce up your archives and find ways to improve upon or update articles. Doing so can drastically increase website traffic.
- Internal linking analyses: Internal linking is an important SEO strategy to improve your Google ranking and UX. Performing a sitewide analysis can result in an improved linking structure, boosting passive links and traffic.
- KOB implementation: As we mentioned above, if your business is not utilizing KOB analysis, you should do so immediately. This method is a compass that guides your website to an efficient and profitable posting schedule.
All of these and more can make a tangible difference for your website, and while focusing on small technical fixes such as cleaning up broken links is important, spending the bulk of your effort on high-impact changes will prove to be the most efficient use of your efforts.
14. Apply an Audience-First Strategy
It’s likely that your competitors are using a similar approach as you: going to a popular SEO tool, doing keyword research, and exporting a long list of keywords to target. Instead, differentiate yourself by taking an audience-first approach to content strategy.
Rather than using the common keyword research strategy above, write down a list of keyword ideas based on your buyer persona — not keyword data.
Focus on topics like their age group, income bracket, pain points, what they love, and a host of other questions to give yourself a better understanding of what they could be searching for. Then, use this to guide your keyword research.
A few additional audience-first keyword ideas include:
- [Keyword] costs
- Industry jargon terms
- [You] vs. [competitor]
- [Competitor] alternatives
- Cost of [product]
Doing this exercise may produce keywords that don’t have a high search volume, but have a high search intent that will be sure to resonate with your buyer persona.
15. Use B.R.A.V.E. For Title Tags
The B.R.A.V.E. formula can help set up your title tags for success. Here is a simple breakdown of the acronym:
- Brand: Add when brand recognition is likely to gain you clicks.
- Recentness: Tell readers how recently your post was published.
- Amount: How many points you cover in your post vs your competitors.
- Velocity: How much time you’re saving your readers.
- Economy: Are you a low-price option? Say so!
Brand
Add your brand name to the end of your title tag, but don’t modify it for your post. For example, “TITLE TAG – BRAND” is preferable to “TITLE TAG – BRAND Blog”. Your brand name works best as a point of recognition.
Recentness
Updating your posts regularly will signal that your post is up-to-date with current information — particularly if you’re clearly displaying your publish date or last modified date.
To ensure your updates are valuable, Google will check if you changed the date just to game the system without changing content.
Amount
If your competitors are highlighting “the best 10 printers to buy this year,” see if you can review 11 printers to stay competitive. Don’t overdo it — there’s no need to review 50 printers which can intimidate readers with an unreasonable amount of information.
Also, it’s important to remember that posts with odd numbersare clicked more oftenthan posts with even numbers.
Velocity
Velocity can be interpreted in a number of different ways. While recentness and velocity may seem to have some overlap, providing helpful tips, shortcuts, templates, or a quick how-to video can bring your users valuable information faster.
Think of velocity as how much time you’re saving your website visitors.
Economy
Are you a price leader or highly competitive in this area? Consider the economic approach to your title tag to tell your customers how much they might be saving.
Let’s Get Started
Improving your SEO can be seen as an open-ended process, so we find having clear tips and great direction can be the best place to start if you find you’re spinning your wheels.
We’d love to hear your SEO tips and strategies, and if you need help crafting them, check out our SEO consulting services to learn more today.