H1 or Post Title
Keyword Near Front
The post title (not to be confused with the title tag) is one of the most important parts of your post for both the reader and Google. So, you’ll want to make sure you put the keyword near the front.
Unsurprisingly, best practices of on-page SEO are common sense UX issues that are often answered by simply asking yourself, “does this look good?”

Wrap in H1 Tags
In the code of your site, your post title should be wrapped in <H1>
tags.
This makes it the largest text on the page, ensuring that the focus of your piece is obvious.
Although wrapping in H1 tags doesn’t impact SEO directly, the size of your title does matter. Google has said they don’t care if you have multiple H1 tags, but realistically, having multiple tags set to the same size won’t help the reader understand the focus of your post.
While it’s not as important for your post title to be as click-worthy as the title tag, if you can match them, you should.
More on the title tag next.


Title Tag
Keep it Aligned with Post Title
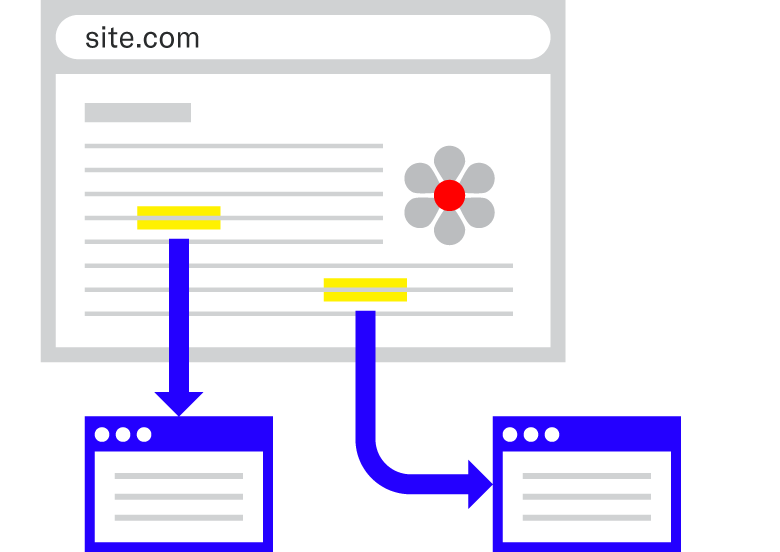
The title tag of your post is what will show up in the SERP (Search Engine Results Page). You’ll want to match this to post title best practices like keeping the keyword as close to the front as possible.

Keep Within 600 Pixel Limit
Don’t be afraid to match the post title, but know that Google has a pixel width limit to title tags. Use a tool like the one on Moz’s title tag post to check your length.

Make it Click-Worthy
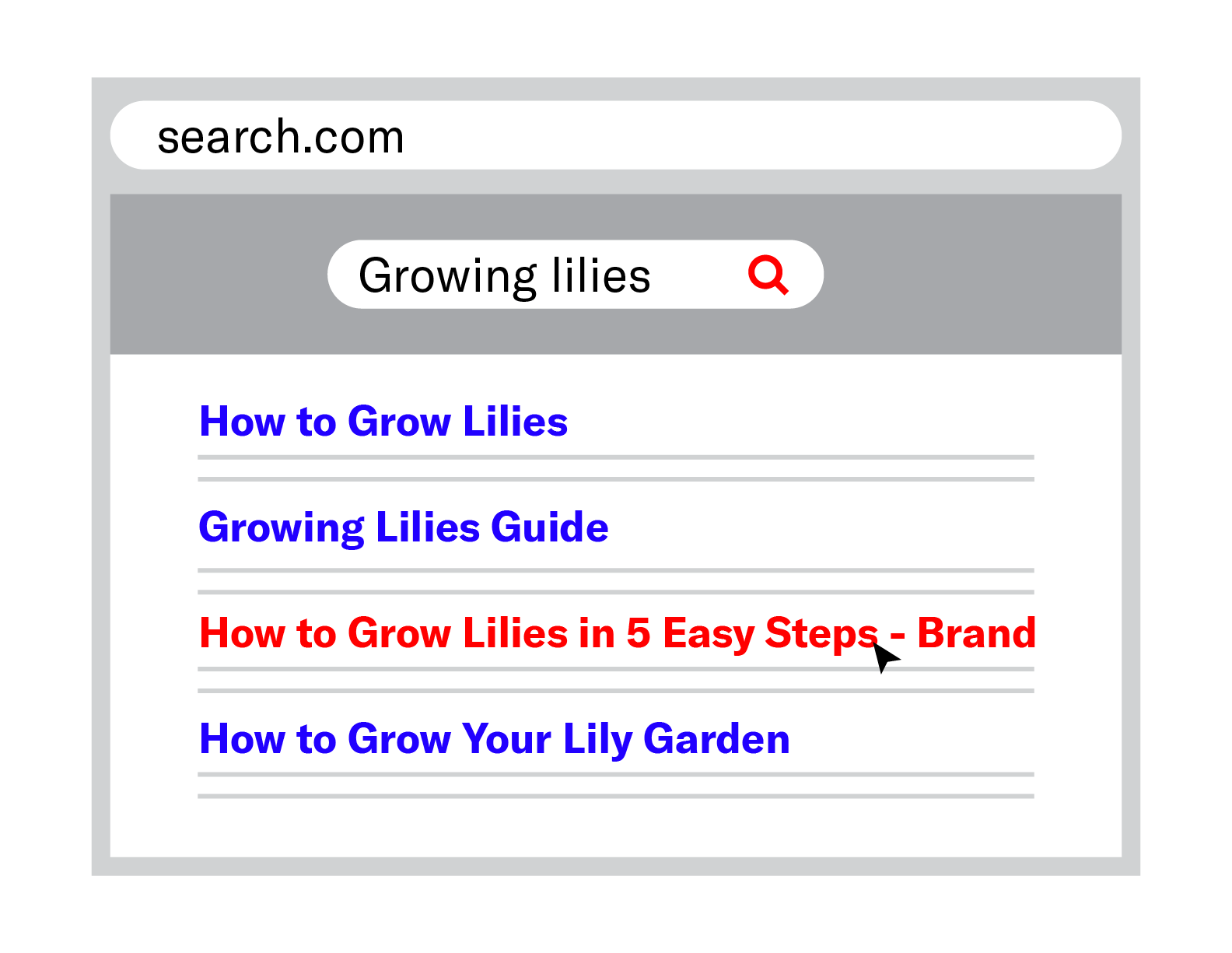
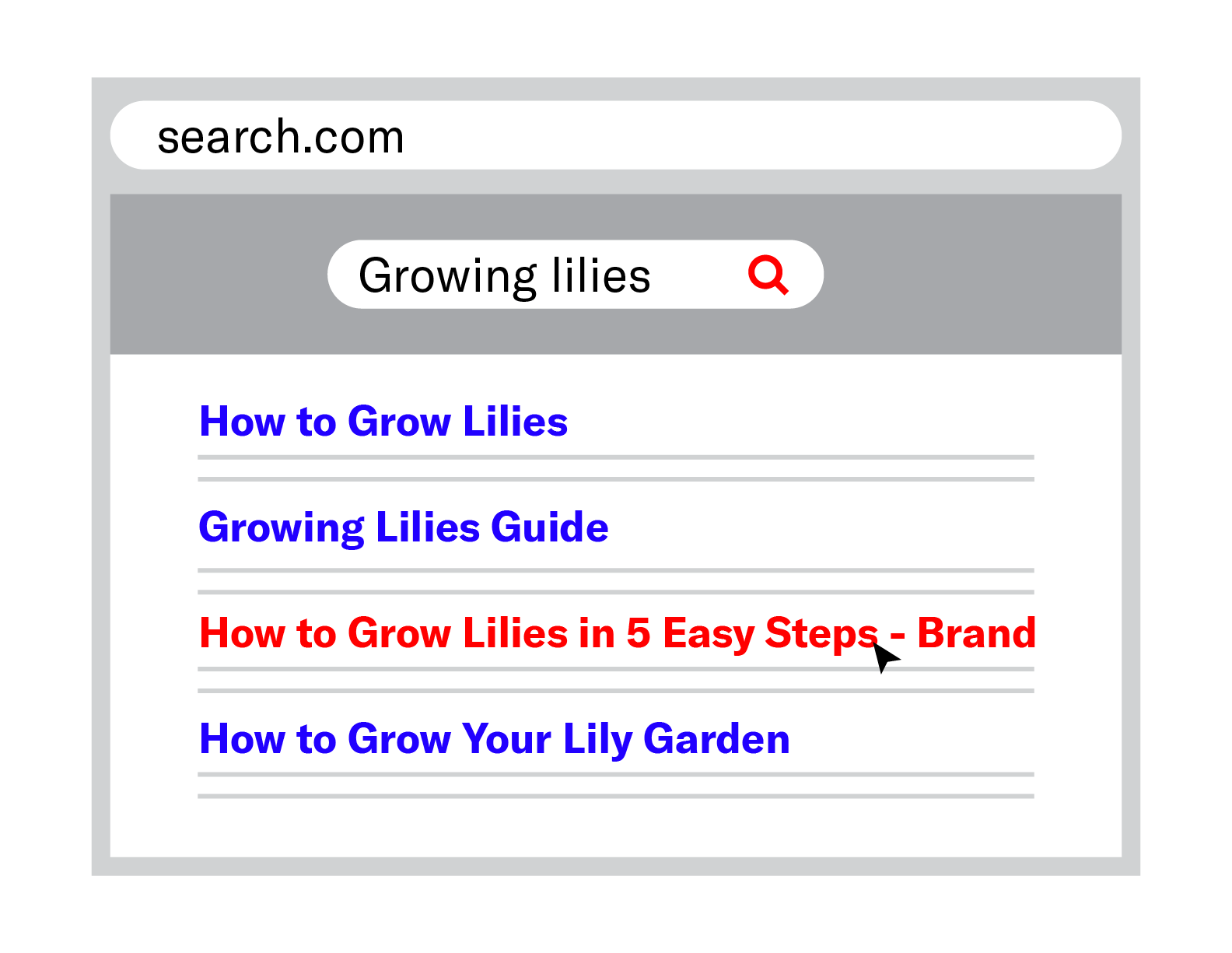
The other thing to note is that you’re vying for attention in the SERP against all of the other search results, so you want to try to stand out and entice users to click.
How do you do that?
We’ve got a whole post about title tags that outlines our ideology on what drives clicks.


Here are some ways to achieve this:
- Lean on your brand name. If you’re a well-known brand, using your brand name can help entice a click because it signals trust. (But remember to keep it within the pixel limit so that it doesn’t get cut off!)
- Add freshness signals. Post recency is something we’ll cover later, but for timely topics, displaying the year prominently in the title tag can help clickthrough rate as well.
- Provide an alternative. If all of the posts in the SERP are following one format, can you be the outlier? Can you provide a new take that will help you stand out? For example, for the keyword “move to San Diego” most brands focus on why you should move to San Diego. But the second ranking piece stands out by providing an alternate view with a post about why you shouldn’t move to San Diego. (Note that you don’t want to provide an alternate angle that’s so far away from the intent of the user that it won’t make sense to rank.)
- Speed. Explain to users how quickly they’ll be able to achieve whatever it is you’re writing about. You’ll find click triggers like “in under a minute” or “in 4 simple steps” in “how-to” queries like “how to make money.”
- Adding numbers or volume. Research from Buzzsumo found posts with the number 10 in the title receive the most shares, followed by 5, 15 and 7. This is a simple form of adding volume.
- Complete guides. Users like to know that they’re learning everything they need to know. So, a more specific way of showing volume without using numbers is to use words like “Complete Guide” or “Ultimate Guide.” This way, you’re reassuring the user that they only need to click on your post—no one else’s.
- Outdoing the competition. Another way to think about adding volume is by outdoing your competition by providing a larger number than what’s currently ranking. As content creators, you always want to try to make something better than what’s currently ranking. This will help you stand out. In a very basic form, this is the principle behind the “skyscraper technique” as popularized by Brian Dean. Keep in mind, though, that not all queries deserve a larger number. Sometimes going shorter than what’s currently ranking can also help your post stand out and even answer the query better. Ross covers this in his post about when the skyscraper technique can fail.
- Lower Price. This doesn’t apply to every query out there, but in some markets where the price itself is key to the product (like mortgage rates), show off your low prices to entice users to click.

But wait, is clickthrough rate a ranking factor?!
This is a battle that rages within the SEO community. The crystal clear answer from Google is no, but maybe yes in some cases. The fact of the matter is that if your post is getting clicked on, it means traffic is going to your site, which should be your end goal no matter what.

Post URL
Keep URL as Short as Possible
The URL should be as short as possible while still containing the keyword, but still give the user (and Google) context as to where they are in your site.

Include the Keyword but Avoid Duplicating Keywords
The choice of URL is one of the first areas where users get in trouble due to over-optimization. This is a loose term but somewhat confirmed by Google where you can hurt your rankings by trying to do too much.
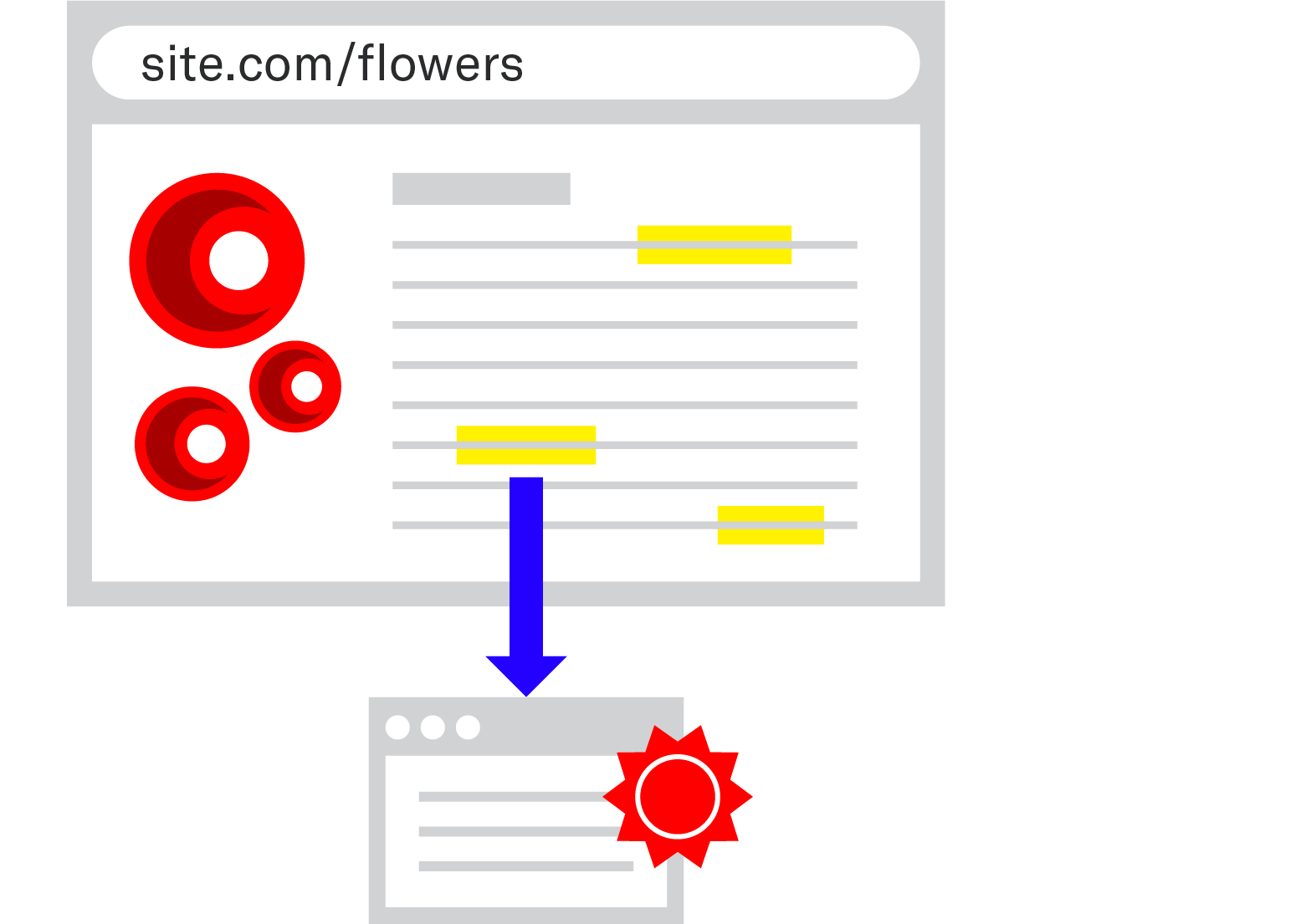
Using your main keyword multiple times in a URL is a blatant way to do this. For example, if you write a page to rank for “types-of-flowers,” you shouldn’t say:
site.com/flowers/types-of-flowers/
Instead you should say:
site.com/flowers/types
Not every URL needs to match the title of the post and/or keyword exactly, but it should still contain the same keywords.


Use Subfolders to Avoid Over-Optimization
Use your site’s architecture to your advantage in giving context on a page.
For instance (following our flower example) if your page is about orchids and is part of a collection of flowers, you can use a URL structure like site.com/flowers/orchids. The user will immediately know they are going to a page about orchids.
Rand Fishkin has a nice Moz post about URL best practices which outlines that balancing act between readable URLs and non-readable URLs.

I know exactly what to expect!
site.com/10-easy-to-grow-lillies
I have an idea of what to expect
site.com/pub/post?ID=32&nm=easy-lillies
I don’t feel good about clicking this one!
jkn98.site.cc/7432erf/i?/HXID=54alm0934721r&qry=l#loaddelay
Remove Stop-Words Like ‐and, ‐the
Our last minor note is that you don’t need to include stop-words like “the” or “and” as long as the intent of your piece stays the same.