If your site isn’t keeping your audiences educated and up-to-date, you’re probably losing them.
In 2022, 55% of buyers claimed that they rely on content to inform their conversion decisions and boost their SEO value. That means if you want users to take action, you need to provide your target audience with the information they need in a user-friendly, organized section of your site.
Content hubs are the cornerstones of any content marketing strategy. When set up and optimized correctly, audiences can use the new content they discover in hubs to support decision-making and drive eventual conversions.
For a closer look at how a content hub can educate and engage users, take a look at our examples of successfully designed content hubs below.
Table of Contents:
- What Is a Content Hub?
- Types of Content Hubs
- The Benefits of Content Hubs
- Content Hub Examples & Best Practices
- How To Create a Content Hub
What Is a Content Hub?
A content hub is a collection of content focused on one topic.
The content can come in a variety of formats, including articles, images, infographics, downloadables, videos, and tools, and is organized in a way that makes it easy for users to dive deep, find the answers they need, and take action.
A content marketing hub’s primary purpose is to inform, not convert. The hub includes a main page and links to subpages pages that provide in-depth information about the hub’s specific topic.
This complete topical coverage keeps readers informed and demonstrates a site’s expertise on the subject matter.
Using links, directories, indexes, filters, or calls-to-actions, a content hub’s infrastructure is designed in a way that naturally follows a user’s path to find answers.
This interlinking strategy is key to providing a high-quality user experience and a path for search engines to follow to determine your site’s authority on a subject.
Types of Content Hubs
Although content hubs come in many formats and layouts, they all have one thing in common — site organization that makes content easy to find and user-friendly. In most cases, this may mean that content isn’t laid out in chronological order, from newest to oldest.
Your content hub’s layout will depend on the information it provides. For example, users searching through thousands of pictures may expect a way to filter content, while a user researching a medical condition may be interested in articles directly related to their symptoms.
When selecting what layout would work best for your hub page, consider the following information to understand what type of content hub is best for you.
Pro Tip: Get an understanding on how to best prioritize your content via SEO best practices and keyword research.
Hub-and-Spoke Models
Hub-and-spoke models are the most common content hub styles.
The structure, which resembles a wheel, relies on a single pillar page, also known as a “pillar” or “hub” page, linking out to subpages that deliver more detailed information about the pillar topic. This is a common way to organize topic clusters.
This content structure is particularly useful for evergreen content. Pillar pages provide an overview of a main, top-of-funnel keyword that would not change over time.
Spoke pages then have the opportunity to target long-tail keywords, answer FAQs, or explore a specific topic more deeply.
Content Library
Unlike other content hub types, content libraries can focus on more than one main topic. Libraries may house thematically related categories or topics in a navigation model or index on a landing page.
For example, Bank of America uses a subdomain, Better Money Habits, to house existing content about handling money in different ways, such as navigating mortgages or fixing credit scores.
Similar to the classic hub-and-spoke model, a content library model would use a pillar page per high-level topic. However, the infinite navigation options available in this model provide the opportunity to explore subtopics more deeply within each pillar page.
Topic Gateway
Topic gateways can be a more “advanced” version of a content library that only focuses on one primary topic.
This model begins with a static topic overview page that provides a high-level summary of the topic at hand. The page also contains links to additional, in-depth information on related subtopics as in-text links or in a directory.
Wiki sites such as Wikipedia and WikiHow are two of the most common sites to use topic gateways — each focus on a specific topic but provides links to related pages with more detailed information.
The model’s biggest difference from others is the range of types of content it provides.
In addition to subtopic main pages and articles focused on long-tail queries, a topic gateway homepage also often contains a dynamic feed of recently published content related to the topic. This makes the latest news, updates, and findings easier for users to uncover. Thus, providing an ideal user experience.
Content Database
Hubs that contain vast amounts of content often use content databases to organize their content marketing assets. These assets could include images, articles, infographics, downloadables, videos, glossaries, or directories.
Unlike the manually curated homepages of other content hub models, content databases rely on taxonomy and categorization strategies to sort and organize content. Using filters, automation, and search functionalities, users can quickly sort through large libraries to find the content they need.
Sites that offer more multimedia content often use content databases. For example, the Digital Collection on the Library of Congress website lists a large number of digital pieces for burrowers to browse.
Using filters about topics, dates, and search engine result formats, users sort through a large number of options to find the content most relevant to their needs.
Topic Matrix
The key to creating a successful topic matrix hub is a strategic and consistent folder and URL structure.
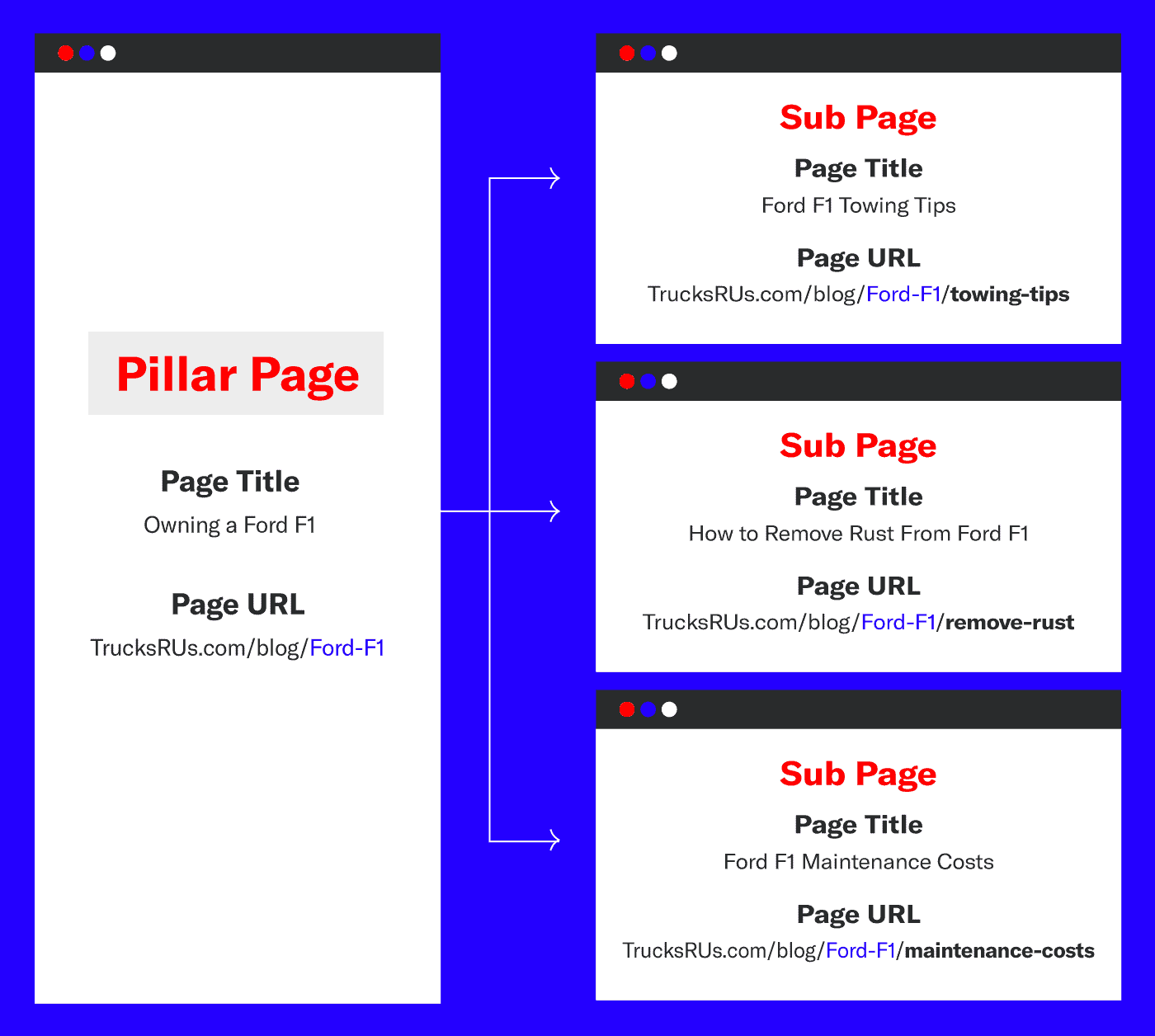
Similar to a hub-and-spoke model, a topic matrix begins with a pillar page dedicated to an evergreen topic. This topic is further broken down into subpages that maintain the same URL structure as the pillar topic and a subfolder. For example:
Pillar page: www.TrucksRUs.com/blog/Ford-F1
Subtopic page: www.TrucksRUs.com/blog/Ford-F1/towing-tips
Topic matrixes are also characterized by their use of content templates, which is valuable for hubs that contain large amounts of similar content and page types.
Using a standard content template allows you to create large batches of similarly formatted content quickly and with less effort than individually customizing each page.
This content hub strategy is particularly valuable for e-commerce sites that must provide in-depth information for each product.
The Benefits of Content Hubs
Content hubs offer more than a place to easily house and view extensive information about a topic. In addition to impacting your overall SEO and content marketing strategy, adding a hub to your site can:
- Build and increase brand visibility: High-quality, strategically organized and authoritative content attracts search engines, which, in turn, improves rankings and increases traffic, shares, and users.
- Encourage engagement: Connecting extensive information with internal links or CTA signposts allows easy navigation and encourages users to continue to explore a site, which also supports their user journey.
- Improve site authority: As child pages and subpages rank on SERPs, SEO equity is passed up through the main pages, building Domain Authority from search engines.
- Enhance user experience: Providing comprehensive, digestible, and easy-to-find information in a cleanly designed hub makes it simple for users looking for answers.
- Grow brand awareness and loyalty:Content hubs are valuable tools that you can use to show off your thought leadership expertise. As your rankings and traffic increase, your brand and work will become more visible and recognizable to your industry.
Of course, the key factor to remember when creating a content hub is that the hub is for the user. The more value you provide to readers, the more valuable your hub becomes.
Content Hub Examples & Best Practices
There are several ways to design a content hub similar to how you would design a blog, that you can follow to maximize your hub’s ability to engage target audiences. These tips include:
- Showcase 15+ examples on the primary hub page.
- Provide paths for multiple personas to follow above the fold.
- Select high-performing, quality content to highlight on the main page.
- Include a search function for easy navigation.
- Provide multiple CTAs throughout the page, ideally focused on subscribing and business conversion.
- Use unique thumbnails to increase engagement.
Now that you have a basic understanding of what a content hub can be, take a look at the following sites that show off just how well a content hub can look and function.
Siege Media
The first content hub example is our own blog section at Siege Media.
Following our blog best practices, the hub focuses on promoting manually curated content that performs well by category over new content.
Each category promotes three to four articles with thumbnails. Promoting multiple articles increases the user’s decision pool and brings these core content pieces closer to the homepage to gain more equity.
Our hub also includes a search function for quick content discovery and multiple CTAs throughout the entire page to encourage subscriptions to our podcast, YouTube channel, and blog.
NerdWallet
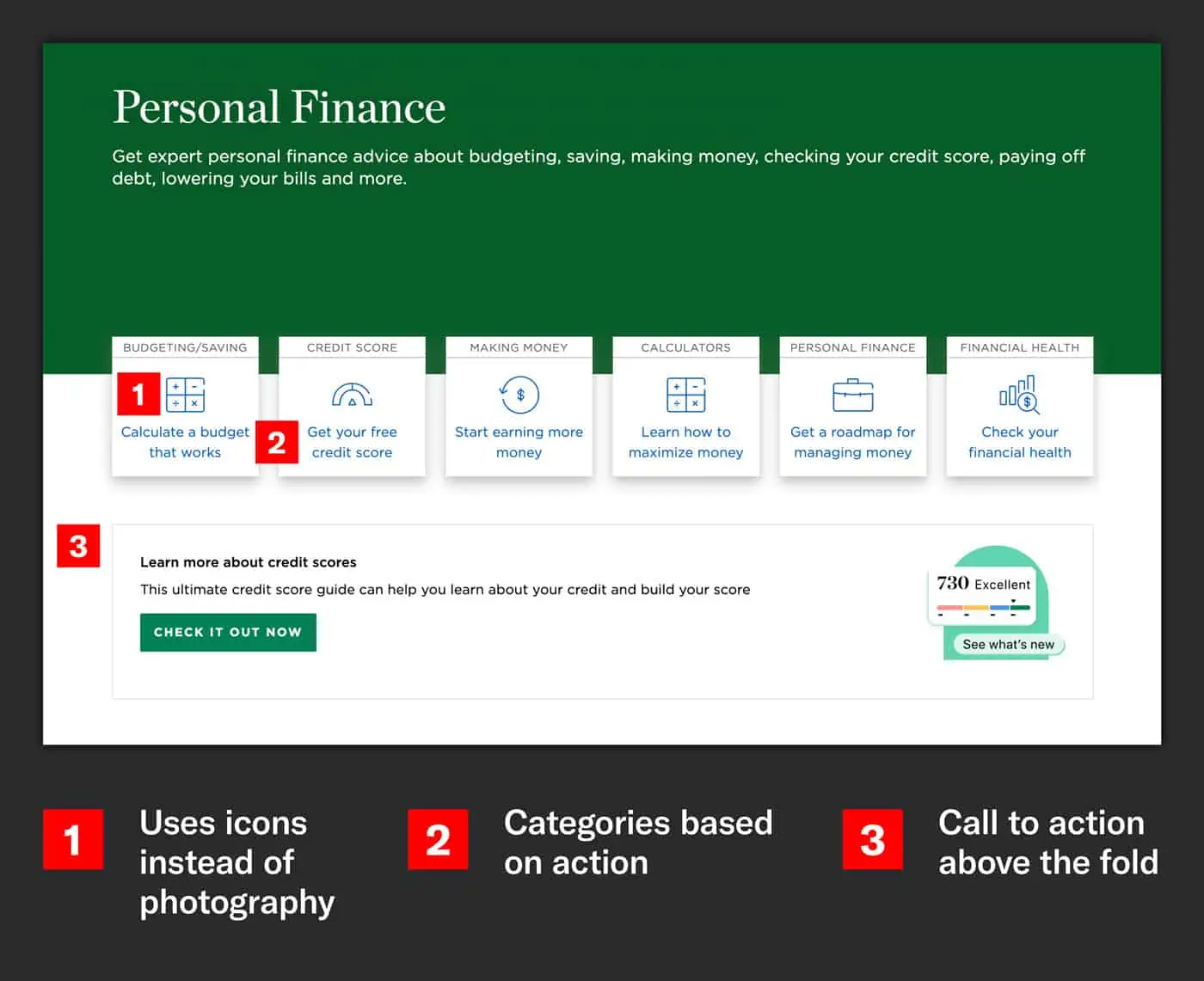
NerdWallet is a financial thought leader with a robust content hub focused on educating audiences about personal finance.
The hub uses pops of color to highlight information rather than relying on descriptive or realistic imagery, which may improve the site speed of this large content repository.
Above the fold, they sort content into categories based on tasks a user may want to accomplish. This categorization strategy is an excellent way to lead audiences to the content that is most relevant to their needs, improving their overall site and user experience.
Zendesk
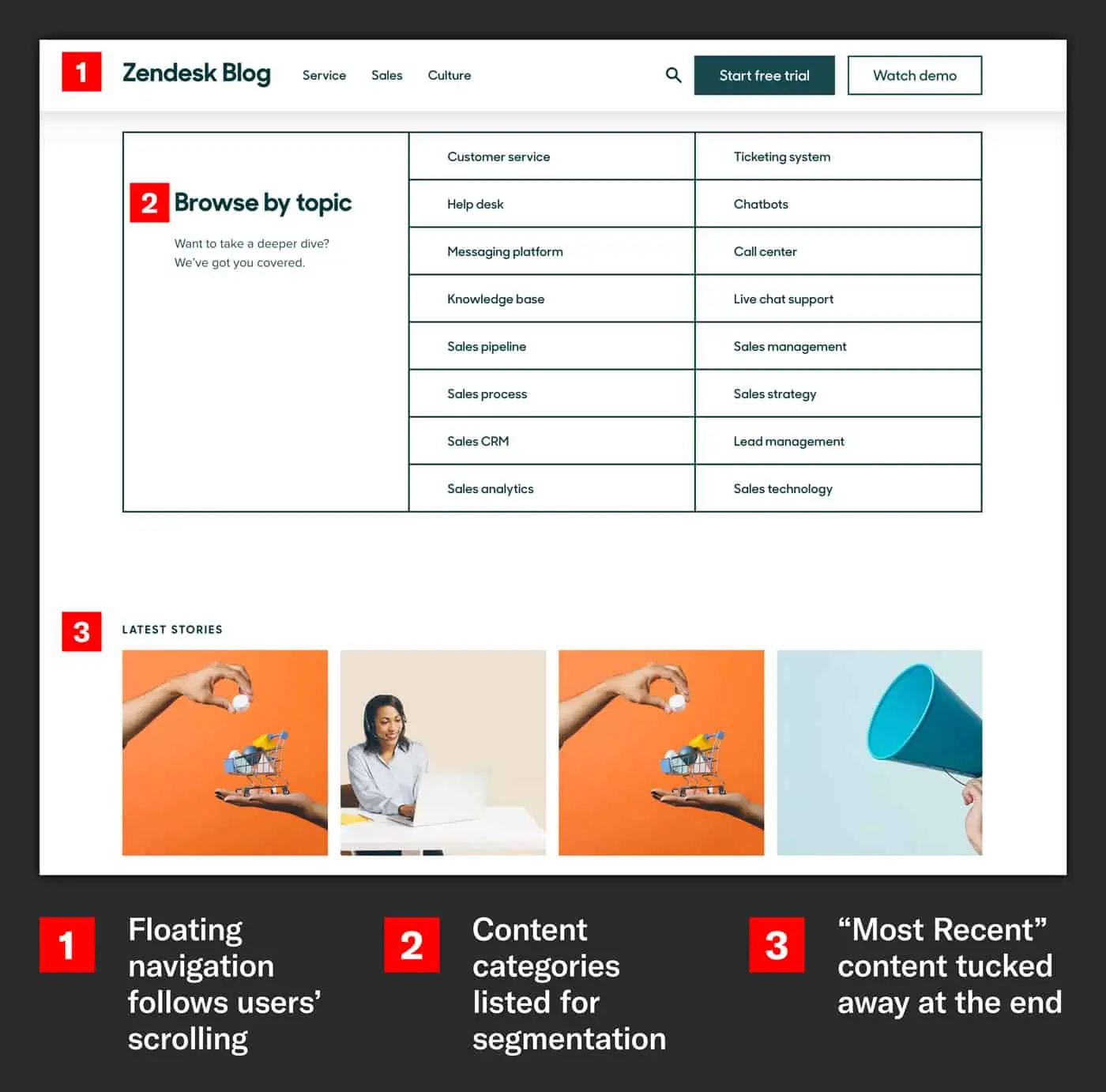
The Zendesk blog hub’s most unique UX-enhancing feature is the floating navigation menu that follows users as they scroll. This allows users to quickly reorient themselves during their browsing session.
The blog also follows a manually curated hub approach with featured articles covering most of the hub page, including each core category section.
The most recent articles are also highlighted at the bottom of the page, allowing crawlers to see them without distracting users who are looking for more relevant content.
Finally, the selective use of thumbnail imagery allows them to share more information throughout the page.
For example, the Editorial Picks section highlighted eight articles above the fold alone. Additionally, limited imagery in the category index at the bottom of the page allows more options for users looking for a particular piece of content.
Asana
Unlike the other hub examples, Asana uses a unique, descriptive name — “Work Management Resources” — to indicate what type of content users can find within their hub. Combined with their task-based categorization strategy, users understand right away what type of information can be found in this hub.
Although the four pieces of content above the fold have likely been selected for their engaging qualities, the remaining content is found grouped together at the page’s end in the “All Resources” section.
This section contains multiple content formats, is organized from newest to oldest, and can use a filter for sorting and navigation.
Combined with a clean structure, consistent pops of color, and interactive thumbnails, the “All Resources” section keeps users engaged and provides an overall look at the depth of this brand’s resources available to users.
How To Create a Content Hub
A hub’s ability to help users find solutions and align with business goals starts from the time it was created. But how do you even start a content hub?
Although it can seem overwhelming, shifting strategies to make them successful from the start is easier with a little guidance. Here are some steps to take when your team is creating a user-friendly, valuable content hub for your site.
Step 1: Develop a Content Strategy
Like any content marketing endeavor, your first step is to establish a content strategy. To create a comprehensive strategy you must first:
- Review your competitive landscape
- Conduct a KOB analysis
- Understand your target audience
Once you have your groundwork research, you can begin to flesh out your blueprints for a successful content hub. This strategy should include:
- Clearly identified goals for the content hub
- The theme, main topic, and layout
- Relevant subtopics to inform future categorization and content creation
- Content and media types like articles, blogs, imagery, videos, or user-generated content
- Tools, platforms, or content management software needed to maintain your content hub
To help with this process, we’ve created the following checklist that you can reference during creation.
As content marketers, we’re all too familiar with workflows getting a little out of control. Consider content governance plans, which informs and helps optimize who is creating what and when once beginning your project. Following this plan will keep your hub project on track and on schedule.
Step 2: Brainstorm and Create Content
After these strategies are established you can move on to content brainstorming and ideation.
Pro Tip: Prioritize your ideation by ROI frameworks. This will help determine what content you can create quickly based on its value and level of effort.
Start with clearly defining what subtopic will exist in the hub. Once these, you can begin to fill out the spoke.
If your hub needs to launch all at once, follow your content governance plan to get content created on time. If not, develop a long-term content calendar to support ongoing content creation over a longer period of time.
Step 3: Boost Visibility With Distribution
Once you launch the content hub, it’s time to shift your content marketing efforts towards promotion.
Your strategy should follow any other tactics you would use to promote top-of-funnel content. This can include:
- Sharing on social media
- PR promotion
- Manual link building
- Linking to the hub on the homepage (or landing page)
Again, just like a blog, content hubs need continual support. Remember to promote as new content is published, and push existing content that has proven to perform well.
Step 4: Track Hub Performance
Remember, just like a blog, the key to bringing in high traffic and positive performance metrics is to continually monitor your content section and make regular updates.
Checking your hub’s performance will provide insight into what is bringing traffic, what is losing traffic, and what can be updated to improve its user experience. Some metrics to consider are your sessions, bounce rates, number of backlinks, and number of keywords your pages rank for.
The more accurate, optimized, and support for additional content your hub has, the higher chance it has of being found by search engines and keeping users on your site.
Putting All Of The Pieces Together
Content hubs are more than a group of related blog posts — they’re strategic frameworks designed to provide answers, encourage engagement, and build authority in the eyes of search engines.
If you’re interested in turning your legacy blog into a powerhouse of information, we can help. Learn more about how Siege Media can help redesign your blog into a high-performing organic traffic generator.