Interactive content refers to any type of content that requires active engagement from the viewer or user. It goes beyond static images or text, and involves some sort of interaction, such as clicking, scrolling, or answering questions.
64% of content marketers are currently not incorporating interactives as part of their content strategy.
However, interactives are magnets for link building and can almost single-handedly power your link acquisition strategy. Plus, it’s significantly harder for a competitor to replicate that strategy.
If you’re a part of the 64% who don’t leverage interactives, consider the number of passive links (and conversions) you may be missing out on.
At Siege, we’ve created over 17,000 pieces of content and build dozens of interactive content assets each year for our clients. The value of those assets amount to $90,000,000+ in yearly traffic value.
In this blog post, we’ll dive deeper into the world of interactive content, exploring what it is, why it’s effective, and how you can start incorporating into your content marketing strategy.
We’ve also put together a list of our 25 favorite examples of interactive content that are both well-designed and proven to be successful on a SERP near you.
Table of Contents:
- Interactive Content Benefits
- Interactive Content Costs
- Who Needs Interactive Content?
- Types of Interactive Content
- Interactive Content Examples
- Interactive Content Best Practices
- Listen to the Podcast
Interactive Content Benefits
Instead of just passively consuming information, interactive content allows users to actively participate and interact with the brand. This increases engagement and creates a more memorable experience, leading to higher traffic value, lead generation, and, as we mentioned above, passive links.
Interactive content also provides valuable insights and feedback for brands. By tracking user behavior and engagement with interactive content, brands can gain a better understanding of their audience’s preferences, interests, and needs.
Brands can use this information to shape future marketing strategies and content development, leading to more effective and targeted campaigns.
As consumers increasingly expect high-quality content creation, brands that prioritize interactivity are likely to stand out from competitors and build stronger relationships with their audience.
Not convinced yet? Here’s the TL;DR of why interactive content is beneficial:
- Interactives are often high converting. Once users start engaging, it’s much easier to get them to take the action you want. This is often described as the “Yes Set” technique.
- Interactives generate a high number of passive links. Even if they don’t convert a high number of users, they’re magnets for link building and can almost single-handedly power your link acquisition strategy.
- Interactives have a competitive barrier to entry. It’s not that hard for someone to get a writer on Upwork to create content for their WordPress blog. It is significantly harder to build a calculator with good user experience (UX). This can differentiate you from competitors in a way that’s difficult to replicate.
- Interactives influence brand loyalty. Influencing users to interact with your asset influences them to interact with your brand — and the colors, themes, and personality that comes with it. That instantly creates a memorable connection.
- The beauty of data. Surveys, statistics, polls, generators, and quizzes — these are all significant examples of interactive content you can repurpose into something greater. Not only can this relevant data better target your audience and future campaigns, but you can also use this in-house data for future reports, content, and decision-making.
Did You Know? Businesses that incorporate link building report a 45% higher success rate than those that don’t.
Interactive Content Costs
The value of interactive content depends on the brand’s specific goals. While interactive content can be more costly and time-consuming to produce than static content, it can also have a higher return on investment (ROI) in terms of engagement, conversions, and brand awareness.
Whether it stands out from competitors due to its visual aesthetic, prolonged engagement, or value add, the rewards of a properly implemented piece significantly outweigh the price tag.
That said, not all brands may have the budget or resources to invest in interactive content. In these cases, there are still ways to create engaging content that resonates with the audience, such as incorporating visuals, storytelling, and personalization.
Who Needs Interactive Content?
The decision to invest in interactive content should be based on a careful analysis of the brand’s goals, target audience, and available resources.
While interactive content can be a powerful tool for engaging and converting customers, it is important to weigh the costs and benefits to determine if it is the right strategy for a particular brand.
Ultimately, don’t add interactivity just for the sake of having it. This will just lead you down a path of expensive, inefficient content that sparkles on the page but doesn’t actually add value for the end user.
So, we established that interactive content isn’t for everyone. However, just like creating any great content, it has significant upsides when executed properly. With this in mind, it’s important to research what type of interactive content you need before you implement it.
Luckily, we’ve done the research for you.
Pro Tip: When it comes to adding interactivity to your blog, you may be limited by what your content management system (CMS) can handle. Highly interactive content is resource-intensive, so an understanding of what your CMS can handle will help prevent performance issues like slow load speeds.
Types of Interactive Content
Interactive content can come in many different forms, from quizzes and polls to 360-degree videos and virtual reality experiences. But let’s talk about the types of interactive content most commonly found on blogs (and with the highest ROI) that you’ve probably already seen but didn’t realize had a name.
Common types of interactive content:
- Quizzes — Great for increasing user engagement.
- Polls — Good for giving your audience a role in your brand.
- Calculators — Helpful for solidifying your authority in the industry.
- Generators — Impactful for bringing in new customers
- Guides — Great for showcasing your brand’s expertise.
- Statistics — Good for adding credibility to your brand’s messaging.
- Maps — Perfect for promoting a brand’s location-based services or products.
25 Interactive Content Examples
The following 25 examples show a variety of ways interactive content, one of the most creative content types, can add value to your website.
Humble brag: Each of these assets were created by the Siege Media team for our great clients.
1. Siege Media — ROI Calculator
Source: Siege Media
Okay, so put ourselves first. A familiar favorite, we looked at our data and noticed a need for cost-specific and ROI content around all-things content marketing and SEO.
So, instead of a typical blog post, we took things a step further. We created this tool to help calculate the ROI of content marketing for potential clients and users in four different verticals. You could say our ROI was right on the money — ranking #1 with 52 links at the time of this post’s publish.
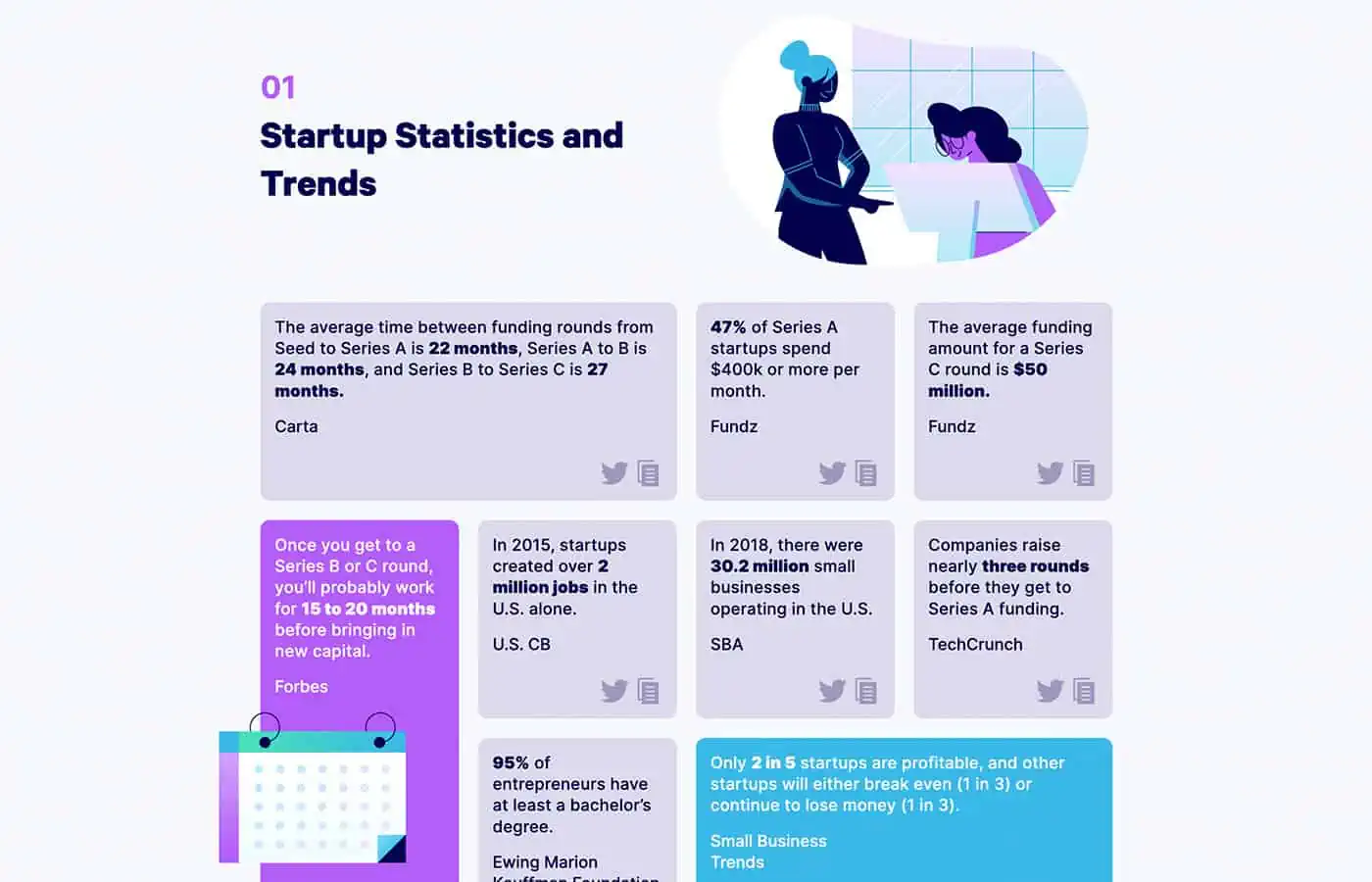
2. Embroker — Startup Statistics
Source: Embroker
This piece by Embroker aimed to become the go-to asset for “must-know” startup statics — and achieved it. By offering the ability to jump to the stats that most interest you and also copy or share the stat immediately, it adds value without being unneeded interactivity. This piece had over 1,300 links at the time this article was written.
3. Instacart — Turkey Cook Time Calculator
Source: Instacart
Content meets calories with this great interactive from Instacart, which aims to do the math of cooking a turkey regardless of how you’ve prepared it. Not only is this calculator informative, it’s fun to click and has a tasteful animation in the results field.
4. Mint — Grocery Budget Calculator
Source: Mint
Mint’s grocery budget calculator takes your diet preferences and family size and immediately recommends a total budget.
Not only does this interactive tie nicely to Mint’s personal finance product, they recognized a common need for their customers and provided an evergreen tool that provides noticeable value.This asset has more than 350 total links at the time of this writing.
5. Shutterfly — Wedding Hashtag Generator
Source: Shutterfly
Sometimes interactives can be useful for quickly generating ideas. That’s why we say “I do” to this wedding hashtag generator, which is great for giving a wedding planner quick ideas for their social media hashtag. This tool is ranking #1 with 224 links.
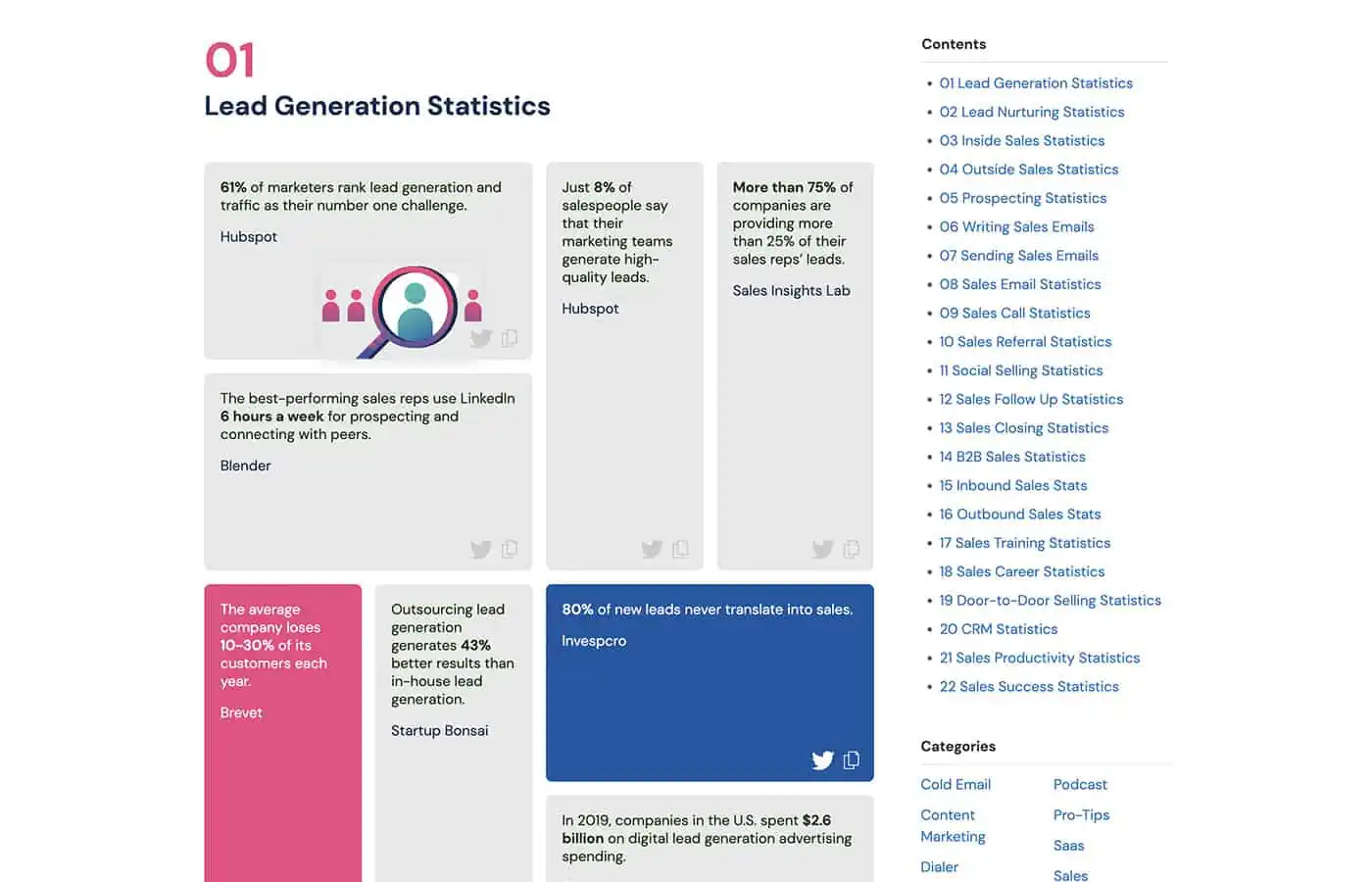
6. Mailshake — Sales Statistics
Source: Mailshake
Most people can’t sit through lines and lines of matter-of-fact copy and data.
Mailshake makes data enjoyable and easily digestible with this post about marketing and advertising statistics through its interactivity and pops of color. The design and shareability is a perfect pairing, which goes to show why it has 220+ links at the time of writing this article.
7. The Zebra — How Much Car Can I Afford Quiz
Source: The Zebra
The “progression” quiz is a great way to keep users hooked if you know they need to answer several questions to get to the finish line. Users don’t like filling out intimidating long forms, so by following this structure The Zebra built an elegant solution more likely to get people to the end of the quiz.
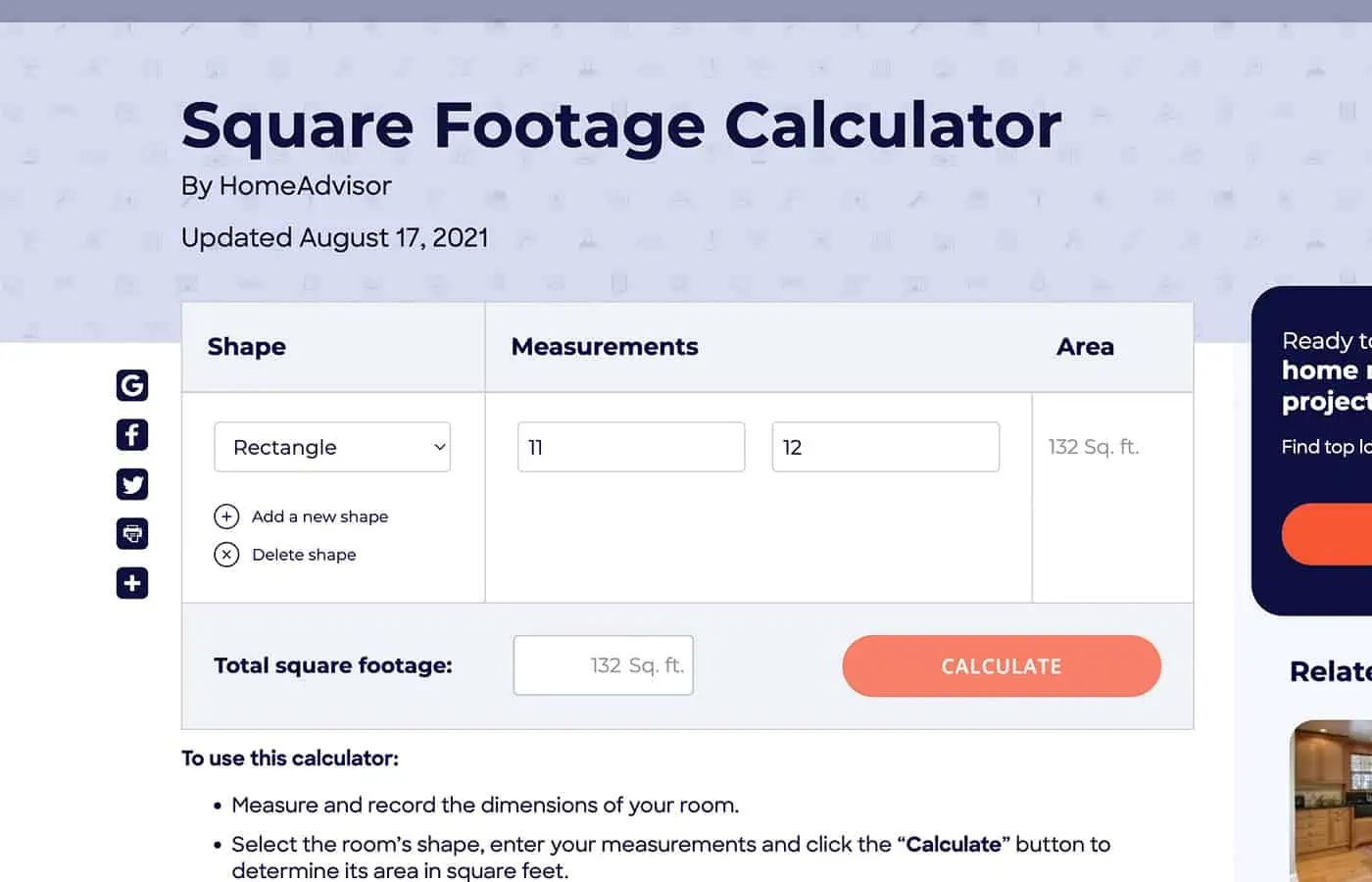
8. HomeAdvisor — Square Footage Calculator
Source: HomeAdvisor
Some calculators can never measure up to their competitors, but this one nails it. HomeAdvisor created a simple but effective tool for DIYers to calculate their square footage. They even added the functionality to help those whose rooms contain more than just four walls.
9. WebsiteSetup — Blog Name Generator
Source: WebsiteSetup
Take the guesswork out of naming your blog with this generator by WebsiteSetup. It’s ranking Page One with 151 links for a reason, because it’s intuitive and actually generates some pretty unique suggestions.
10. Mint — Savings Calculator
Source: Mint
Mint makes it to our list twice, because this savings calculator is a thing of beauty. Great design, 145+ links, and very user friendly? What more could you ask for. Save not only money, but time with this great tool.
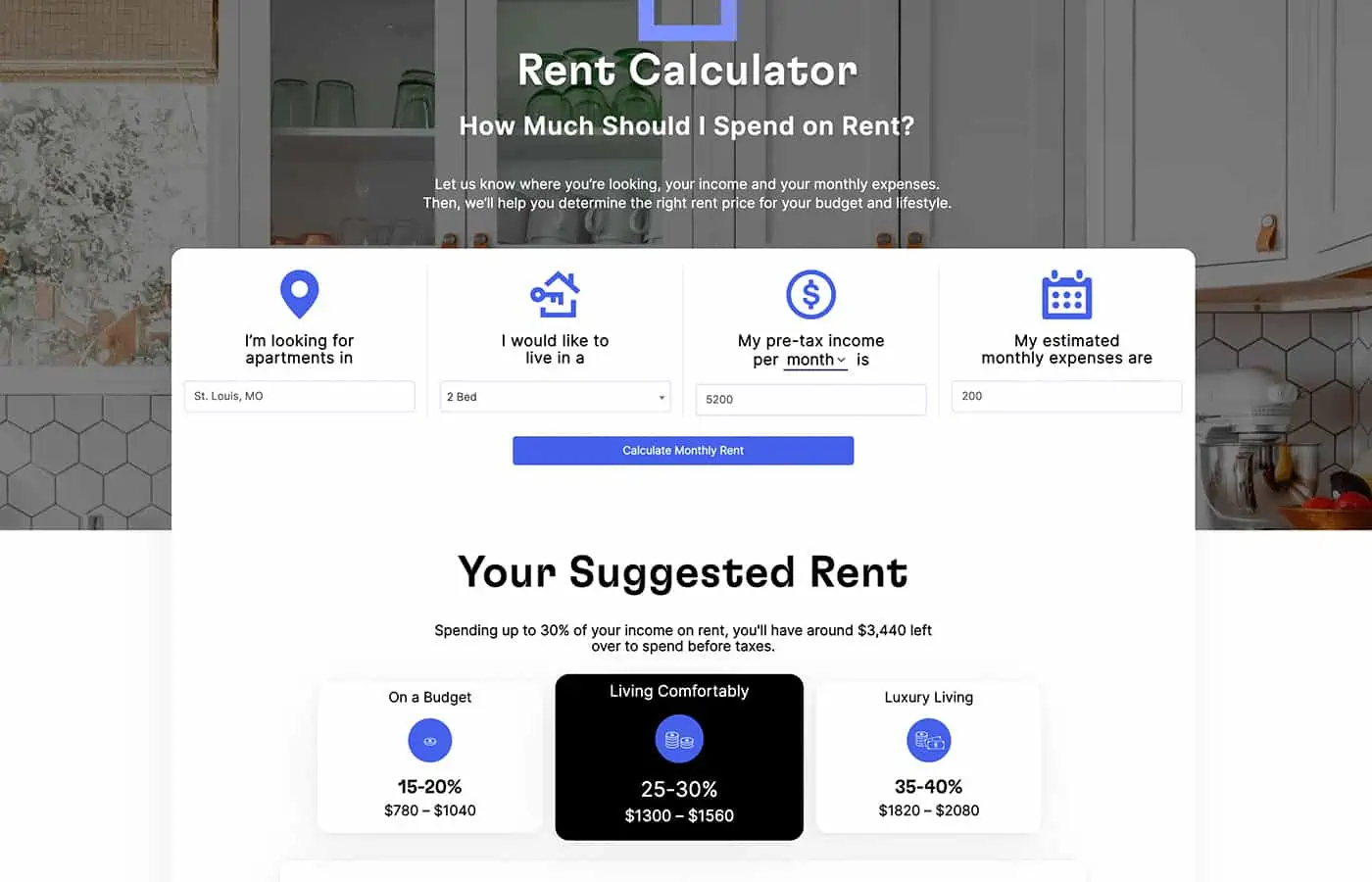
11. Rent.com — Rent Calculator
Source: Rent.com
The numbers are in, and Rent.com is ranking Page One with 100+ links for this incredibly insightful calculator. The customization is a great touch so you can tailor your budget to your lifestyle.
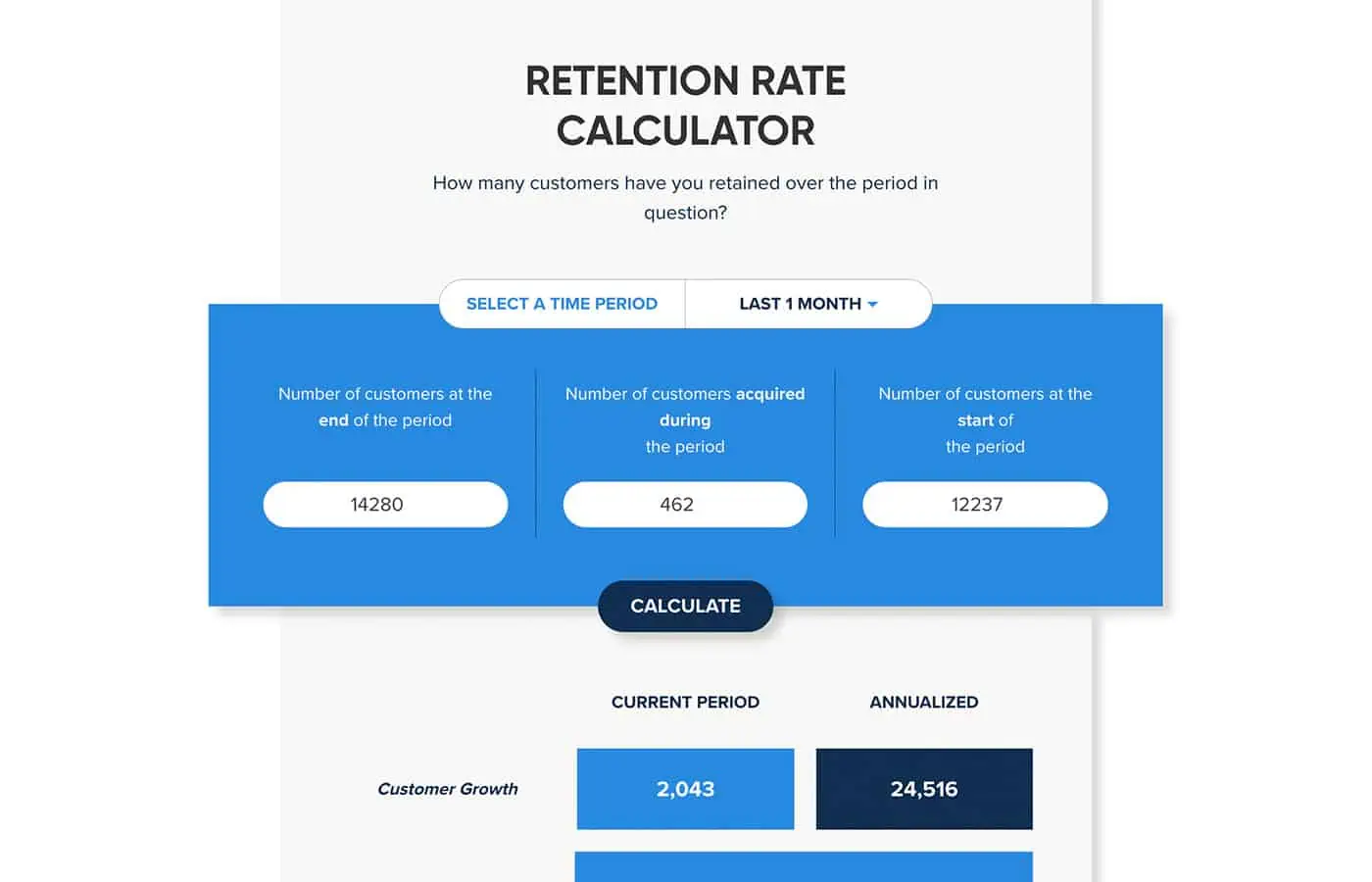
12. CleverTap — Retention Rate Calculator
Source: CleverTap
CleverTap explored the ins and outs of customer retention and developed this calculator to help you do the same for your business. There’s great insight in these results to help you connect the dots in why customers might be jumping ship — and how you can keep them on board.
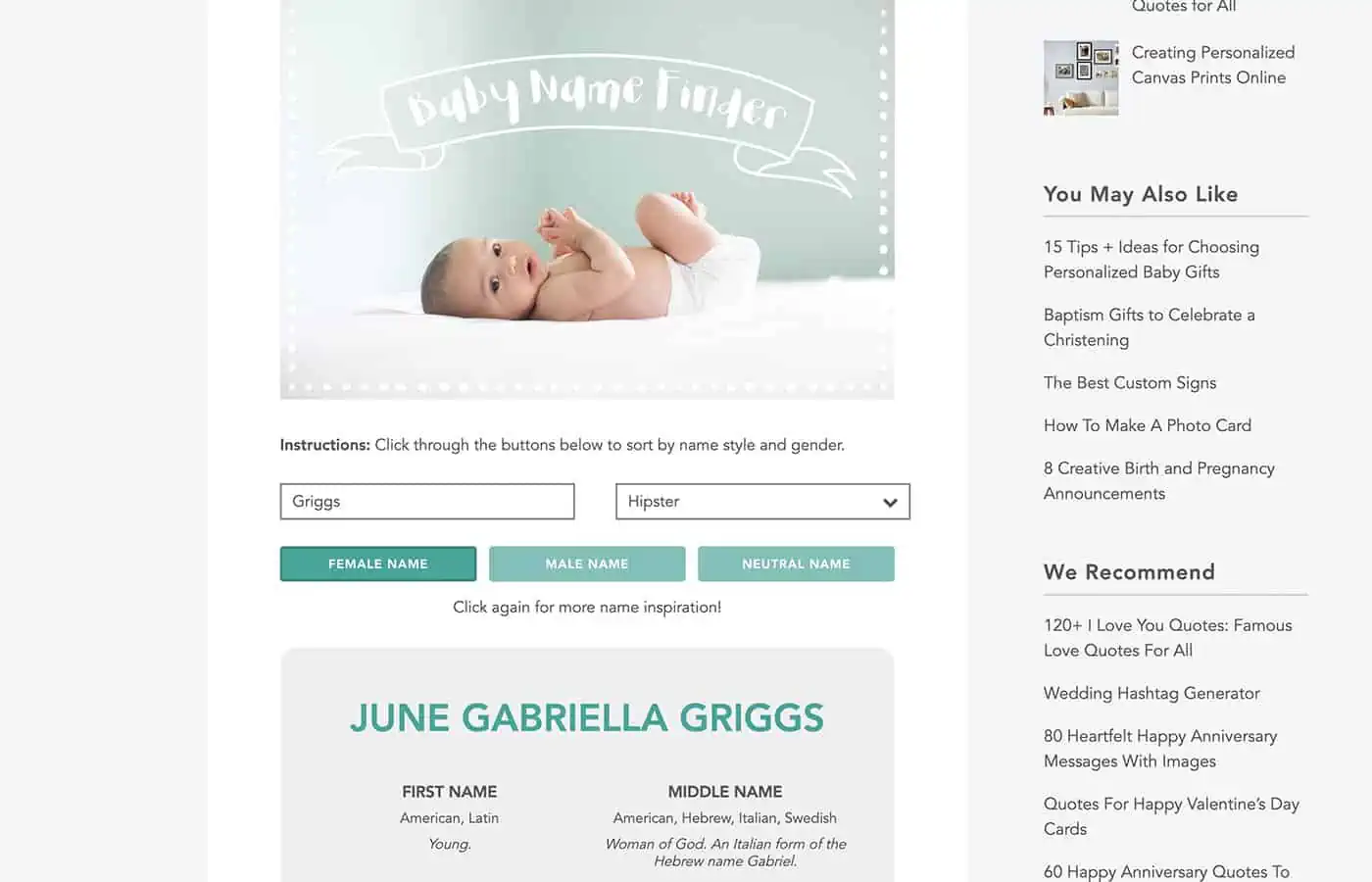
13. Shutterfly — Baby Name Generator
Source: Shutterfly
Picking a baby name can be challenging, and it often helps to see ideas to narrow down your search. This is where the inspiration a generator offers adds value, just like this piece did for Shutterfly.
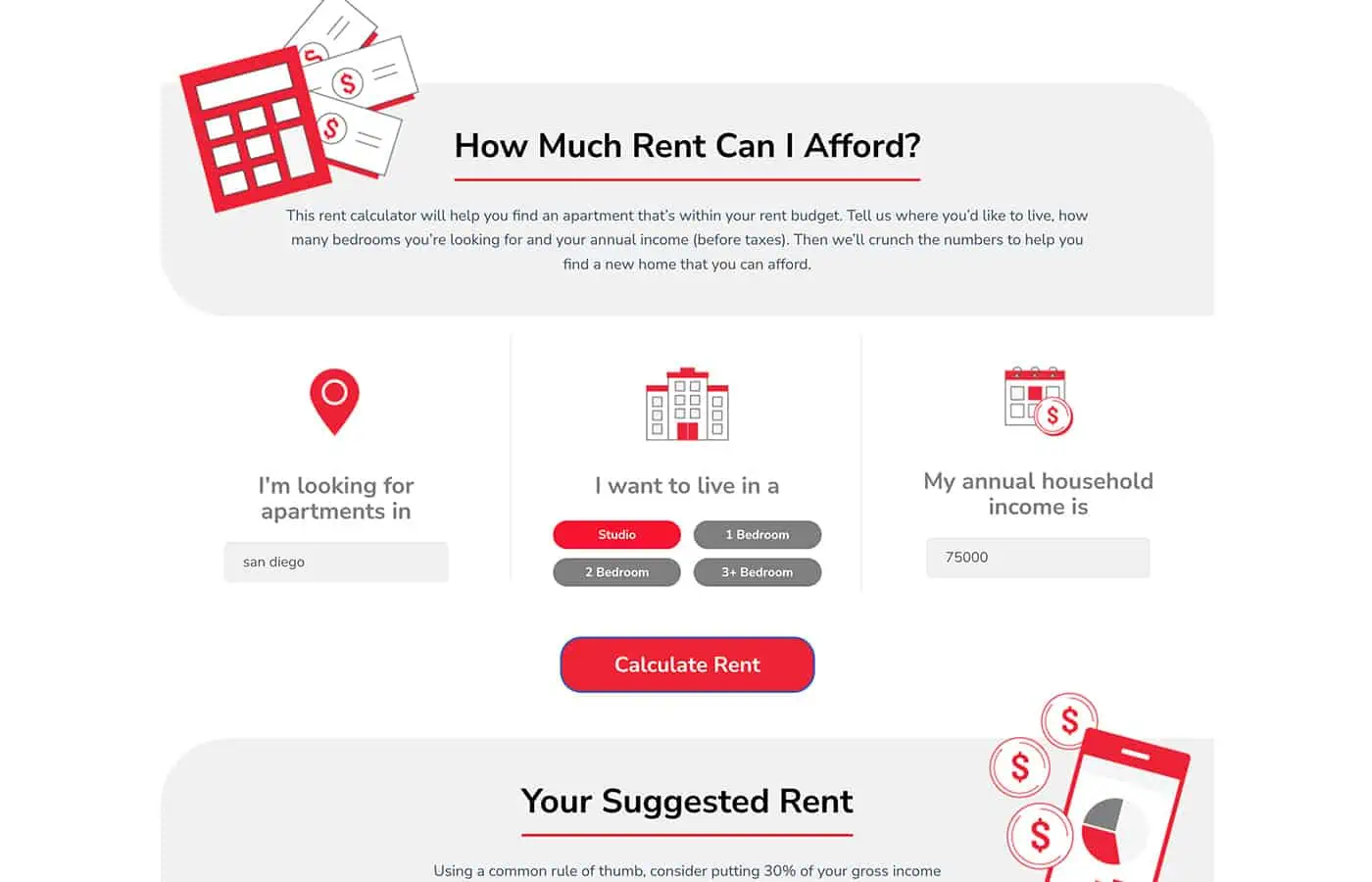
14. ApartmentGuide — Rent Affordability Quiz
Source: ApartmentGuide
This asset cleverly gives users a recommended rent based on their income while also suggesting apartments that fit that criteria from the Apartment Guide database. This undoubtedly leads to direct conversions and not just the original answer users were searching for.
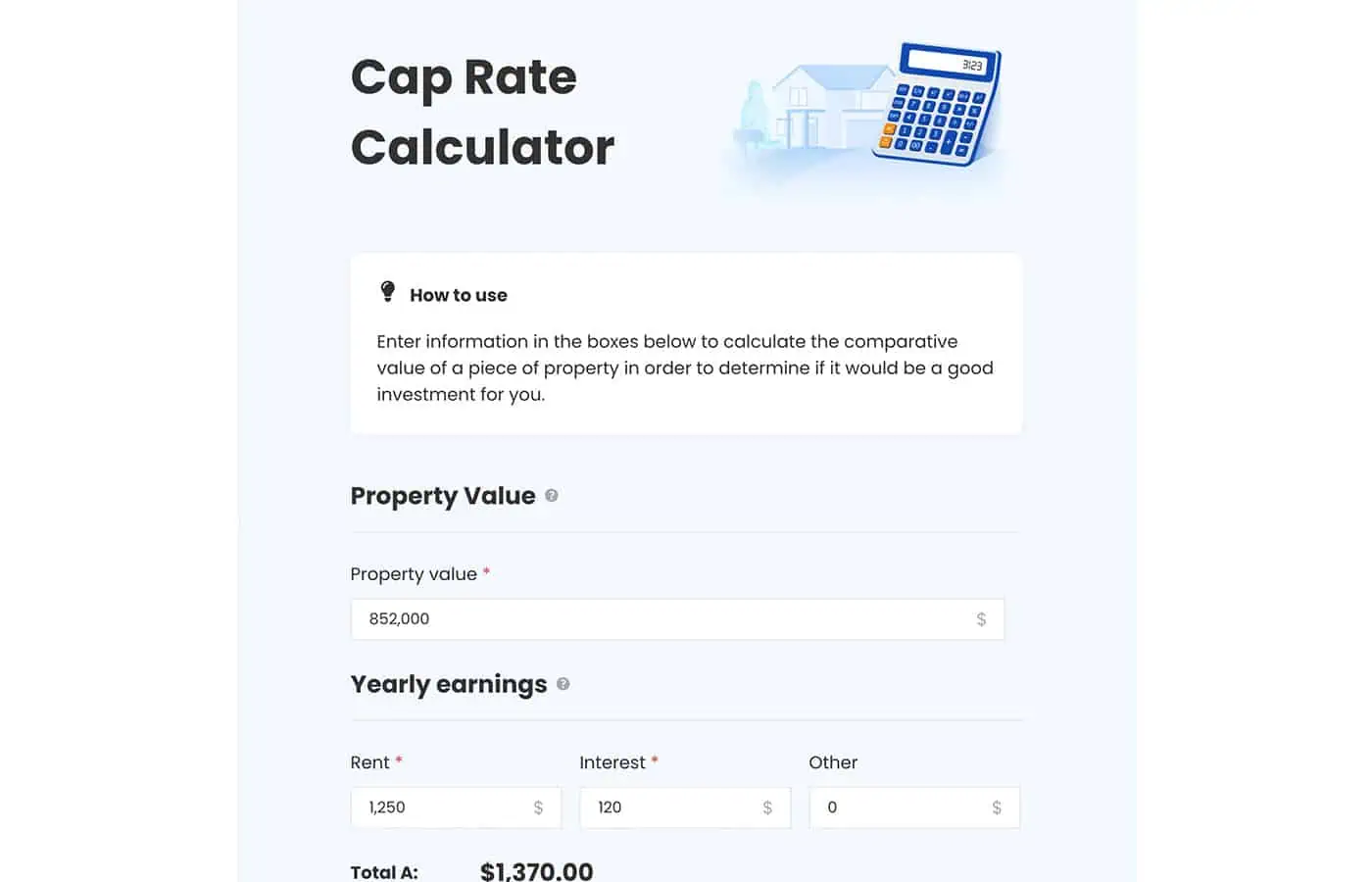
15. RentSpree — Cap Rate Calculator
Source: RentSpree
We toss our cap to this next one. This piece is a perfect example of how a complex calculation is made easier by a calculator. When landlords want to compare the expected ROI of their property to others, this tool makes the process plug and play.
16. NitroCollege — Scholarships for Women
Source: NitroCollege
Study up on this great guide by NitroCollege that includes opportunities and recommendations for the scholarship application process. With 70 links, we could learn a thing or two from this helpful tool.
17. Embroker — Unicorn Startup Guide
Source: Embroker
A common but simple benefit of an interactive is filtering a large number of results. In this piece with a large list of startups who have achieved “unicorn” status, Embroker made it easy to drill down by industry, valuation, country of origin, and more.
18. LexingtonLaw — Class Calculator
Source: Lexington Law
Lexington Law utilizes household income and location to determine what defines “middle class” in your state. This tool is great for those that love to analyze their savings, and it’s definitely worthy of its 58 links at the time of writing this article.
19. ApartmentGuide — Movie Night Ideas
Source: ApartmentGuide
Get ready for a “reel” good time with this movie night generator from ApartmentGuide, which creates a custom movie ticket for your date or night at home with the kids. Give yourself the Hollywood treatment and enjoy the bonus feature of an interactive worthy of Page One and 51 links.
20. TheZebra — Claim Cost Calculator
Source: The Zebra
Stay in the driver’s seat with this tool by The Zebra, which helps estimate the damage after an accident and assess the impact on your car insurance. The design and interactivity of this calculator is fuel efficient enough to earn it 50 links and counting.
21. Homebuyer — Best Cities Map
Source: Homebuyer
If you’re a young professional, look no further than this interactive map by Homebuyer of the best cities to live. And — yes, we checked. They do have avocado toast there. At the time of this article, this post is ranking Position One with 37 links.
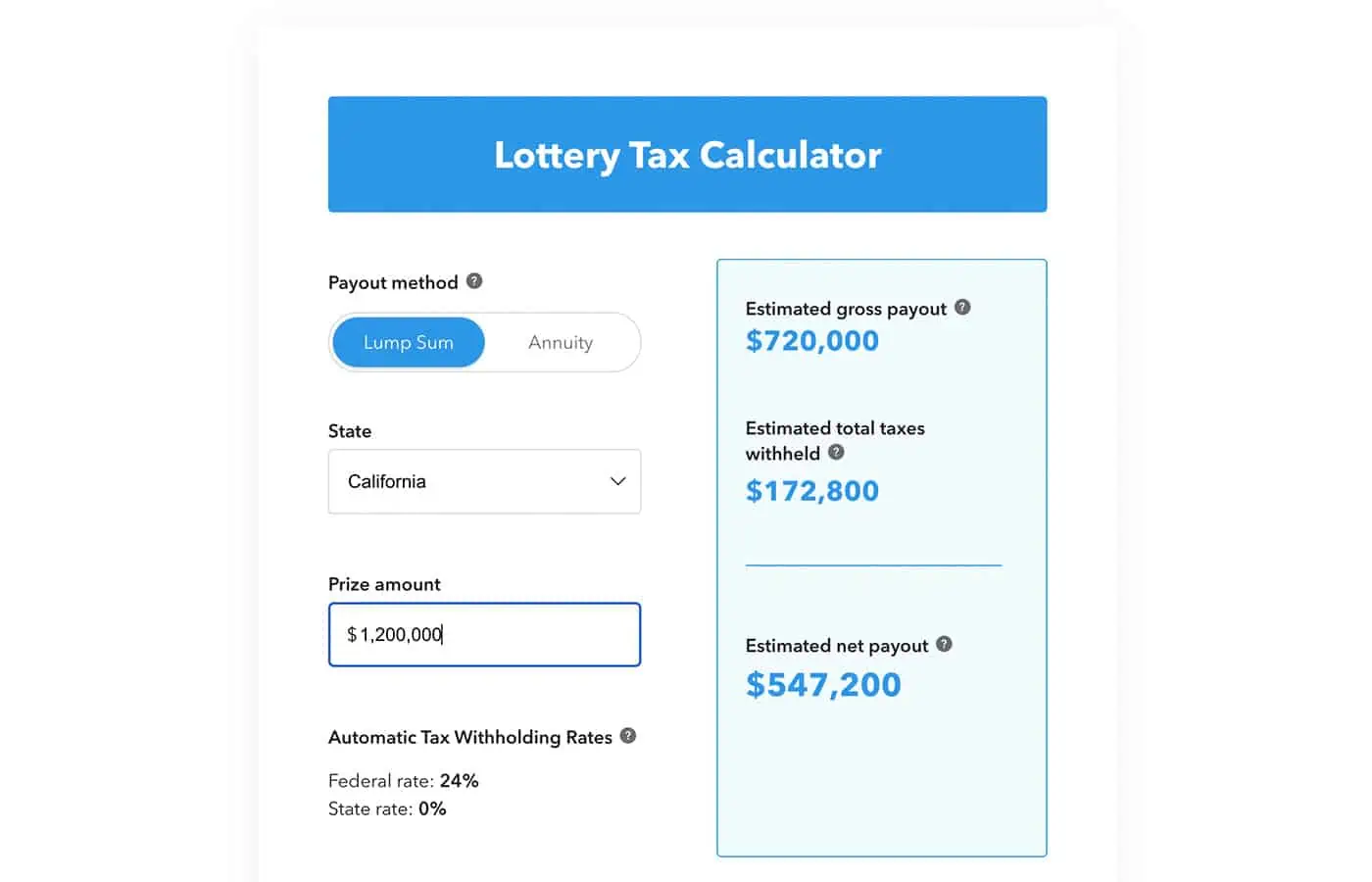
22. TurboTax — Lottery Tax Calculator
Source: TurboTax
If you’re feeling lucky, check out this calculator that puts a realistic spin on your unrealistic expectations of winning the lottery. The odds may not be in your favor, but you can bet TurboTax will have your back on how to count your winnings.
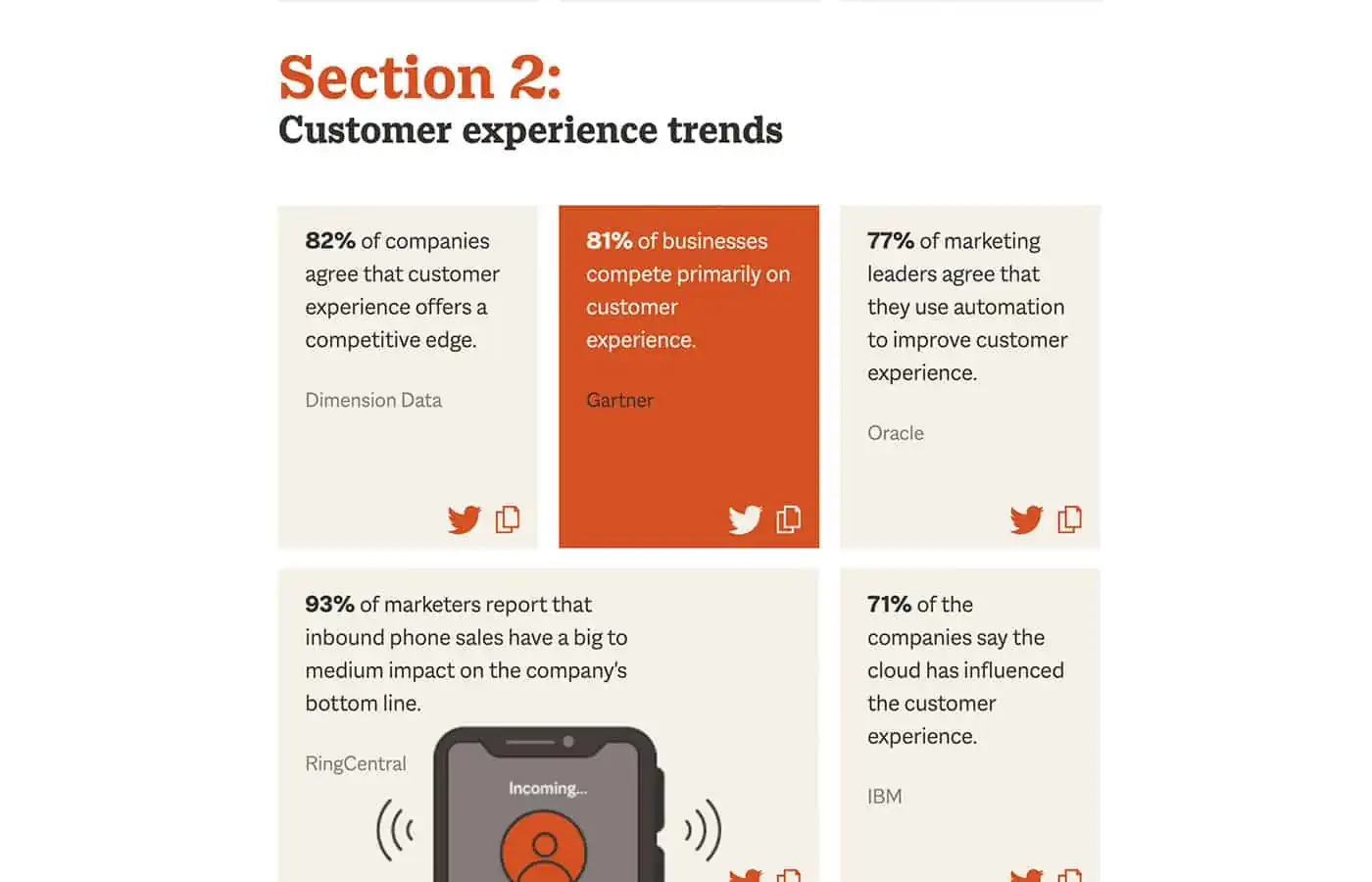
23. Smith.ai — Customer Experience Statistics
Source: SmithAI
Customer experience made easy — We love this study from Smith.ai that dives deep into the mind of your target audience. Complete with great design, this post is ranking Page One with 34 links.
24. Styleseat — Hair Dye Quiz
Source: Styleseat
Some search terms posed as a question are perfect solutions for interactive quizzes. In this quiz, you are shown a progression bar to immediately get a sense that your ideal hair color is right around the color.
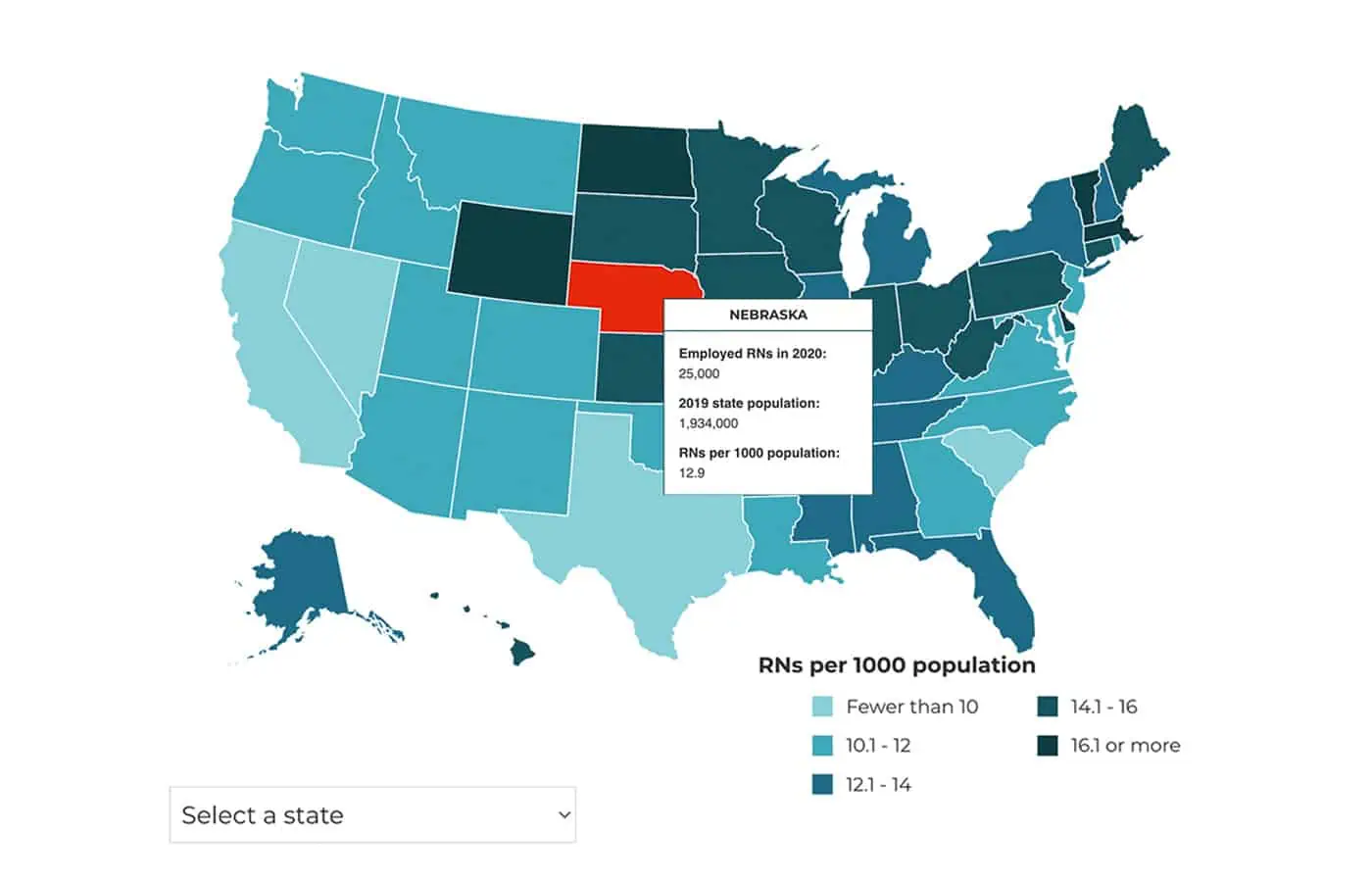
25. USA.edu — Nursing Shortage Map
Source: USA.edu
Interactivity doesn’t need to be fancy, it just needs to be functional. This resource on the current nursing shortage allows users to easily see the current shortage in their state by interacting with the map. This piece went viral and generated over 500 links.
Interactive Content Best Practices
We touched on the recommendation that you should tie interactive content to search to maximize ROI and also confirm that it’s a problem users have.
In addition to that, the following are some common best practices to also consider:
- Aim for low time to value. A great interactive should be a pleasure to use, but the best ones actually minimize the actual time you need to use them. Prefill inputs based on location or common responses, don’t require extra steps to see results, and place the calculator above the fold.
- Consider how you can reuse the codebase. In some instances, you may be able to reuse the codebase for interactives you create, making your future content creation costs significantly less than the first.
- Consider how you can lower maintenance time. Some interactive tools will break with small tweaks to your code. Most interactive tools will require maintenance to stay up, running, and useful over time.
- Heavily test on mobile devices. Interactive tools are where the desktop to mobile connection is most likely to break. Test on every browser and mobile device possible to confirm you are truly delivering on a great user experience.
All in all, interactive content is worth an immediate investment, especially if you identify consumer problems that require interactivity to solve them.
Building this content requires great UX design, front end development resources, and marketing strategy to put it all together.
If you don’t have all of that in house, get in touch about our content creation services today.