When it’s time to start putting together a business blog of your own, it can be overwhelming to figure out how a blog should look.
We’ve analyzed the best business blog examples from all over the internet and extracted the eight most important elements that every great business blog needs.
As a 115-person content marketing agency that works with enterprise clients like Asana, QuickBooks, Norton and more, we’ve got some good exposure into what a great business blog looks like, and the characteristics that make it high performing.
8 Key Elements of a Business Blog
Though business blogs vary widely depending on the industry, type of company and product or service, all great business blogs have a few key features in common.
- Well-defined audience
- Clear topic authority
- Well-organized content pillars
- Strong navigation
- Unified brand style
- Diverse CTAs
- Timely content
- Useful user function
1. Tushy: Well-Defined Audience
A smart content strategist understands that strong content isn’t intended to appeal to everyone. In fact, when content is too general it becomes vague, which weakens its impact and makes it hard to stand out to your audience. For content to be strong, it must also be specific, which means it must be written to a clearly defined audience.
Ask yourself: what is my business’s target demographic? Standard demographic markers include age, gender, education level, family or marriage status and career industry. You can also narrow your audience down by shared experiences or interests. Since audiences tend to include multiple types of people, you’ll want to come up with three to five distinct demographic “identities” that fit into your larger audience population.
A great example of a business with a well-defined blog audience comprising multiple target identities is the e-commerce bidet retailer Tushy.
Tushy identified a few key selling points of their product, like how it benefits users’ health and contributes to a sustainable, zero-waste lifestyle, and has targeted its blog (cleverly named “The Posterior”) to an audience for whom those advantages are most important. Its blog covers topics directly related to its product, like gut health and sexual wellness, as well as tangential topics like physical activity and relationships.
We can also see how Tushy’s visual design caters to its audience of younger people with less traditional lifestyles and at least some disposable income. It combines clean, elegant design with a tongue-in-cheek brand voice to capture an upscale but approachable style. We’ll talk more about design elements below.
2. Tommy John: Clear Topic Authority
Once you’ve defined your audience, you’ll want to find content topics that match your audience’s interests. However, not every topic that appeals to your prospective readers will be a good fit for your blog. You’ll need to select subjects that are interesting to your audience and areas of authority for your brand.
One brand whose blog demonstrates this concept well is luxury leisure wear brand Tommy John.
Tommy John clothing is relatively upscale, so the brand’s target audience consists of higher-income people who are willing to pay more for quality products. That means it’s safe to assume that the blog’s target readership includes people with an interest in luxury products and experiences.
However, Tommy John sells leisure wear, so it would be off-brand for their blog to include posts about evening gowns or luxury jewelry. Even though their audience includes people who are interested in those things, Tommy John’s brand doesn’t have authority in that space. Instead, the blog’s content walks the line between high-end lifestyle and laid back casual recreation, which both serves its audience and remains within the bounds of the brand’s expertise.
3. BarkBox: Strong Content Pillars
After you’ve done the work of identifying clear, specific content topics, you’ll want to show it off with impressive content organization. Blogs with well-organized content pillars and topic clusters communicate to the reader that they are relevant, authoritative and professional. When content feels random or the user has to hunt around to find what they’re interested in, it gives the blog a messy, chaotic feel.
One brand that does site navigation incredibly well is BarkBox, subscription service for dog-owners. The brand’s blog, BarkPost, is separated into seven main content pillars, each of which is then divided further into smaller sections.
Some blogs can work with a few topic pillars without subdividing any further. But when you have a lot of content, it can be a struggle to find an organizing format that works well. Between BarkPost’s pillars and clusters, the site manages to fit a remarkable amount of content subjects and types onto the blog without overwhelming the user.
Creating well-defined content pillars has SEO value as well — having a solid information infrastructure is one of the strongest authority signals that Google incorporates in its ranking algorithm.
4. Squarespace: Visible Navigation
Having well-organized content pillars is only helpful if your site structure makes those pillars easily accessible to the user at all points in their site journey. That means you need a well-designed site navigation bar or menu that is intuitive and easy to use.
Take, for example, Squarespace’s Making It blog:
Squarespace’s pillar structure is simple, with just a handful of sections titled “On Trend,” “Makers,” “Know,” and “Video.” As you click into each section, the navigation bar remains in the same place on every page, making it easy for the user to rely on to help browse through the blog.
Some blogs take it a step further by incorporating a “floating element” for their menu, allowing it to travel down the page as the user scrolls.
Most importantly, though, Squarespace’s main navigation bar remains visible on every page of the blog, making it possible for readers to navigate to a product page immediately at any point in their site journey.
Many businesses host their blogs on a site subfolder, and don’t incorporate links to the primary website on any of the blog’s pillar or post pages. Making product pages more accessible increases the likelihood of a conversion.
5. Casper: Unified Brand Style
Just like all of your content should be well-organized topically, your entire blog should also tie together visually. Establishing a style guide upfront will ensure each page and post draw from the same pool of fonts, brand colors and illustration styles to lend a coordinated feel to your content.
At the same time, you don’t want all of your content to look the same! That’s why your brand guide needs to offer enough options and pairings to give your designs some variability while also establishing visual throughlines that tie each piece together.
You can see an example of a brand with a well-established but dynamic style in Casper, the online mattress retailer. All of Casper’s blog content adheres to the brand’s design guide, but within that overarching design theme, individual posts have completely different visual styles.
Here are a few resources you can use to define your visual brand guidelines:
- Coolors: smart palette generator tool
- Canva: design layout platform with brand guideline document templates
- Google Fonts: open source font library
- Unsplash: free stock photo library
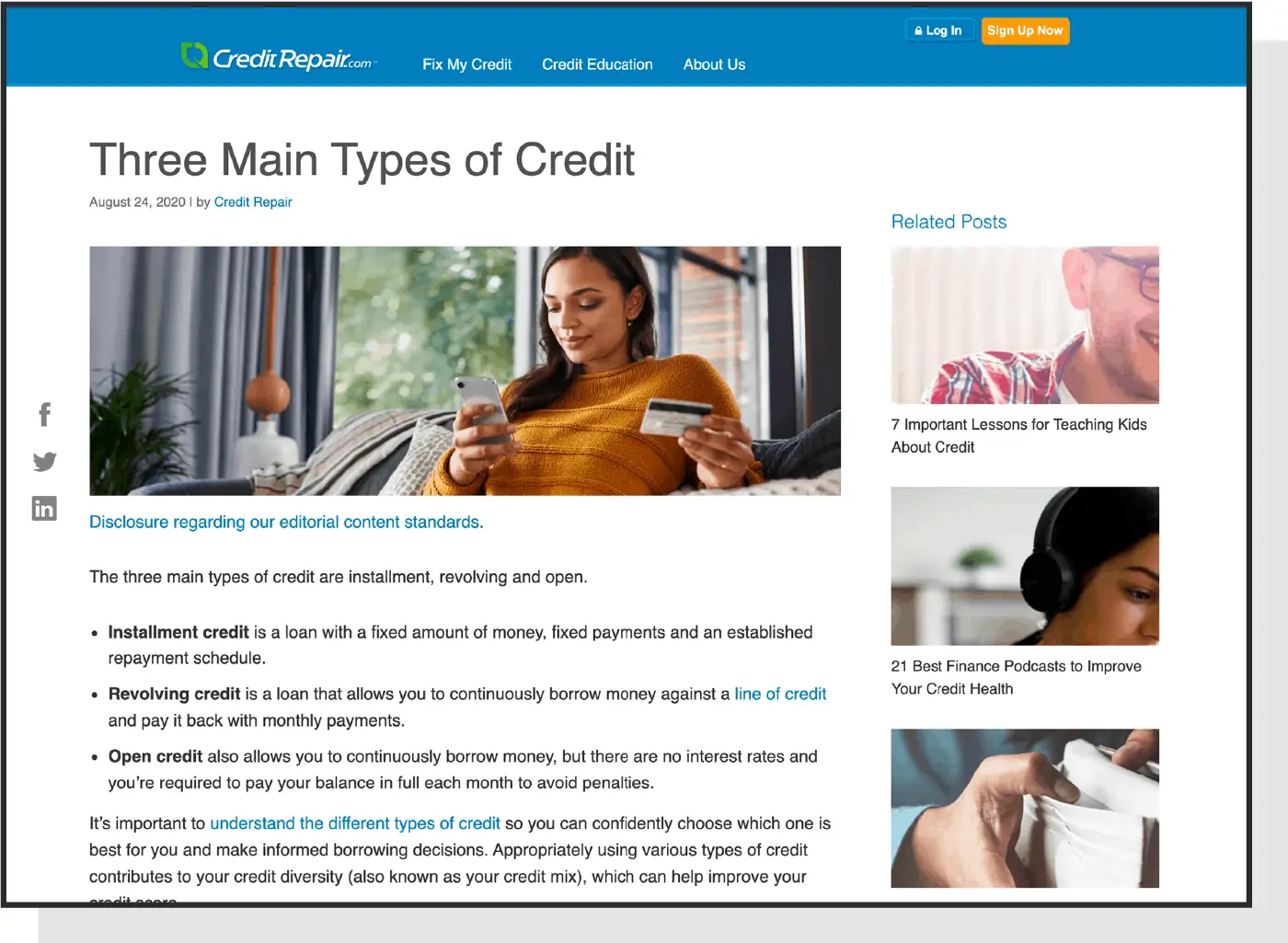
6. CreditRepair: Diverse CTAs
Part of the advantage of having a well-structured blog is that it keeps the user on the brand’s website for longer periods of time. The longer a user remains on the company’s website, the more likely it is they’ll convert to a paying customer. That’s why each blog post should encourage the reader to click onto another post, check out a product page or learn more about the company.
To increase the likelihood that a reader will remain on your site after reading a post, it’s important to diversify the possible paths they may take from the current page. Not all of your CTAs should point directly to a product page — you should also include “soft” conversion paths for users that aren’t quite interested in becoming a customer but want to continue learning about your product.
Here we can see a post from credit repair firm CreditRepair.com, titled “Three Main Types of Credit.” This is a top-funnel, informational topic so it’s likely that a good portion of readers aren’t yet interested in credit repair services, which is why the brand is smart to incorporate internal links to other, middle- and bottom-funnel topics that bridge the gap between the current post and their actual service.
Additionally, adding too many product-oriented CTAs to a page will make your blog feel “sales-y,” which diminishes its authority with readers and with Google. Get creative when mapping potential navigation paths around your site — lateral movements between blog pages may not feel like they contribute to conversion rate, but anything that keeps your users engaged longer will help in the long run.
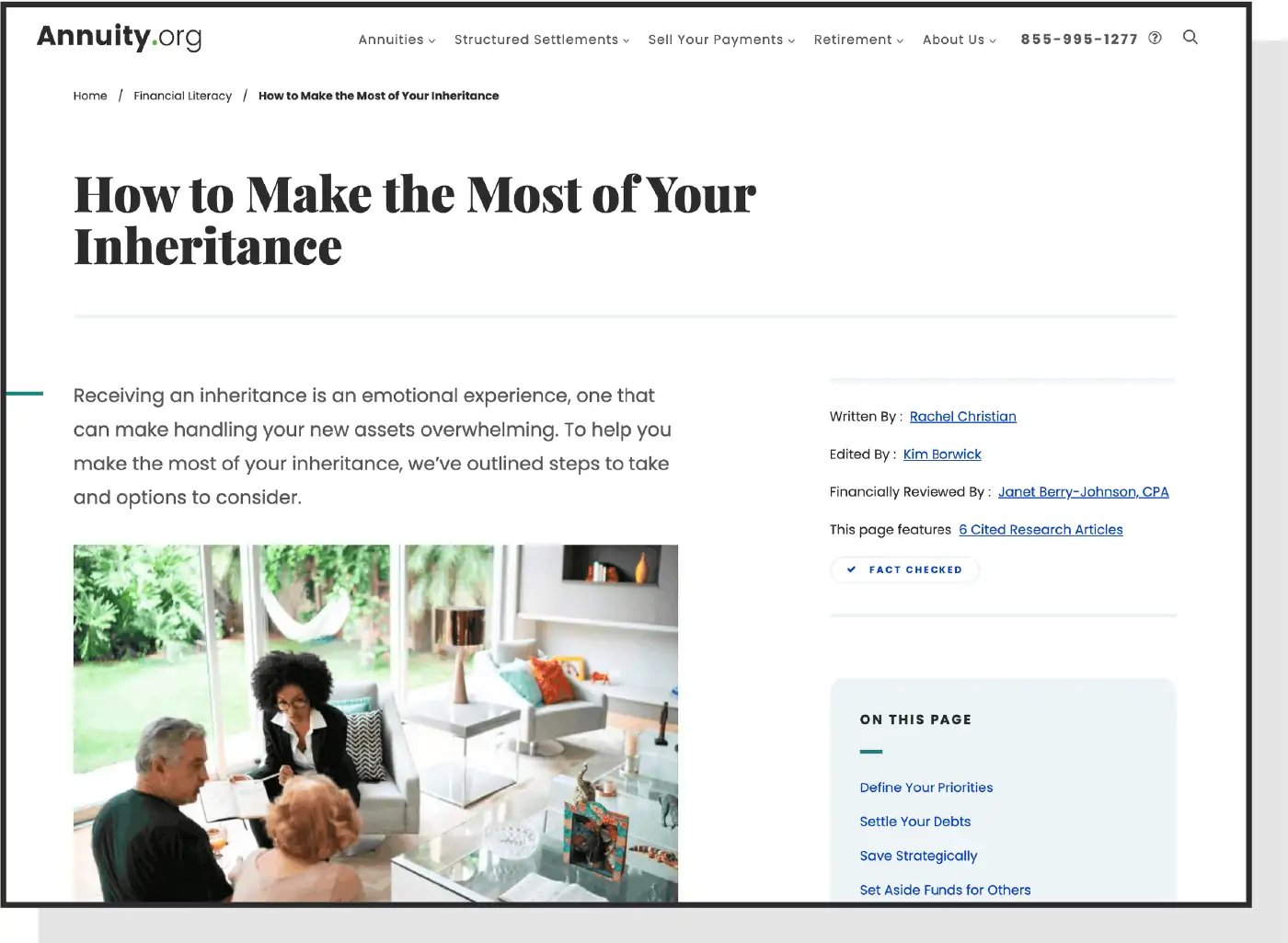
7. Annuity.org: Expertise, Authority, and Trust
Though the majority of your blog’s authority will come from shrewd topic choices, there are a few key details you can add to demonstrate your trustworthiness to the reader. This is especially important for blogs publishing on “Your Money, Your Life” topics, which Google’s algorithm holds to a higher standard of accountability.
Annuity.org incorporates some simple verification factors that increase their posts’ trustworthiness exponentially, which is essential since their content addresses investment and retirement planning topics.
First, each blog post includes a named author. Though this may not seem like much, many business blogs forgo this step and attribute posts to a wider “team” or brand entity. Attaching a real person’s name to each post reassures readers of the brand’s accountability.
Additionally, Annuity.org’s posts also feature a named editor, so not only are readers reassured of the writer’s expertise, but they can also see that the brand has had the content vetted for accuracy.
Most importantly, each post not only links out to reputable sources but also cites each reference with authors, publications and links at the foot of the page. Hyperlinking to reputable sources is a bare minimum for establishing credibility, and listing the references gives the reader the opportunity to skim the publication names and make a judgement about source quality quickly and easily.
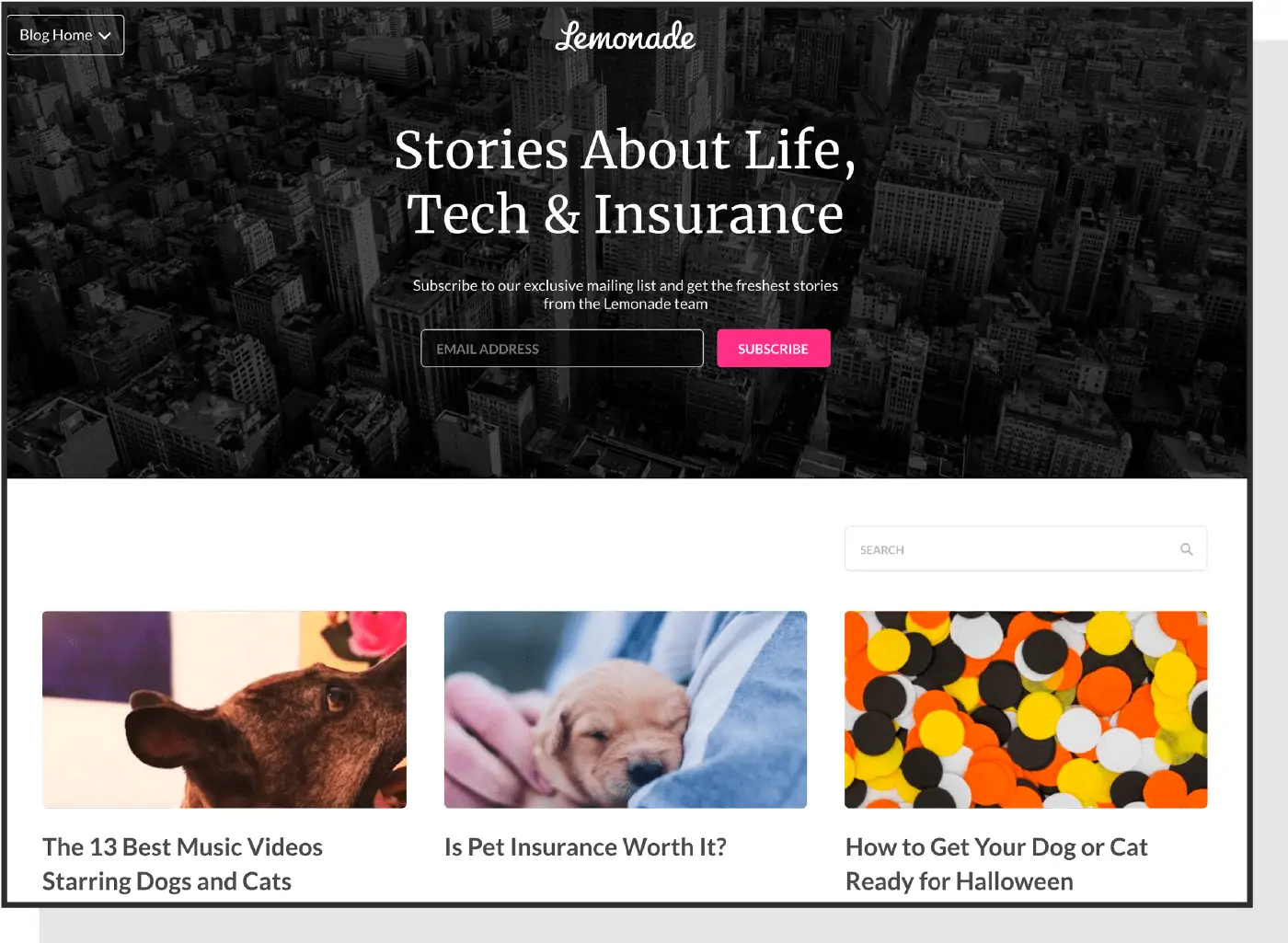
8. Lemonade: Flexible Site Functionality
Ideally, you want your blog to be set up so intuitively that everything the reader wants to find is already right in front of them. But the reality is that you can’t anticipate your users’ every need, which is why you should incorporate flexible navigation functionality.
Take for example the insurance company Lemonade, whose blog is well-organized and easy to navigate but also includes a prominently-placed search bar to allow users to find what they need.
Many sites utilize a Google Sitelinks search box, which looks like a search bar but actually returns Google site search results. Since search results are returned in the format of a standard Google SERP, the effect is jarring and diminishes the user experience.
By contrast, a site-specific search bar like Lemonade’s keeps the user’s experience contained to the site and gives the site an opportunity to show off some slick dev elements that emphasize the quality of the site and, by extension, the quality of the brand.
Another major value-add for flexible navigability is a footer menu. Whereas the main navigation bar will be limited to your blog’s main content pillars, your footer menu should link to informational assets like your company’s career page, an FAQ, any contact information provided on your site and your blog’s homepage.
Other Business Blog Examples
Once you’ve learned the elements that make up a great business blog, you’ll start to recognize them everywhere. Even companies with nothing else in common—from global mega-corporations to bespoke small businesses to software companies to subscription boxes and beyond—still utilize the same fundamental techniques in assembling a top-quality blog. Check out the examples below and see if you can spot them.
Anthropologie
Retailers and e-commerce brands have to define a blog style that blends seamlessly with their product pages without itself feeling too “sales-y,” which is much easier said than done.
Anthropologie’s blog feels like a blog, not a product page, but it’s not so different that navigating to it from the main site feels jarring or that product photos can’t be used as header photos for posts.
Five O’Clock by Harry’s Razors
Accessible site navigation doesn’t always mean a menu that follows the user down the page as they scroll. Five O’Clock, the online magazine by Harry’s Razors, has a simple “Shop Harry’s” button at the top of each of its blog pages so the company’s product pages are never far, but the page isn’t cluttered with multiple menus.
VINEBOX
You can find some well-executed inspiration for your alternative CTAs on subscription wine service VINEBOX’s blog. The home page’s side menu provides a number of different click-throughs including a product page as well as recommended blog posts, the brand’s various social pages, and even featured user-generated content.
Everlywell
Talk about a defined audience: Everlywell sells an at-home food sensitivity blood test, which is an incredibly specific product with a fairly niche client base. Nevertheless, their blog topics are well-curated to feel both relatable to the average reader and specific to their brand’s authority.
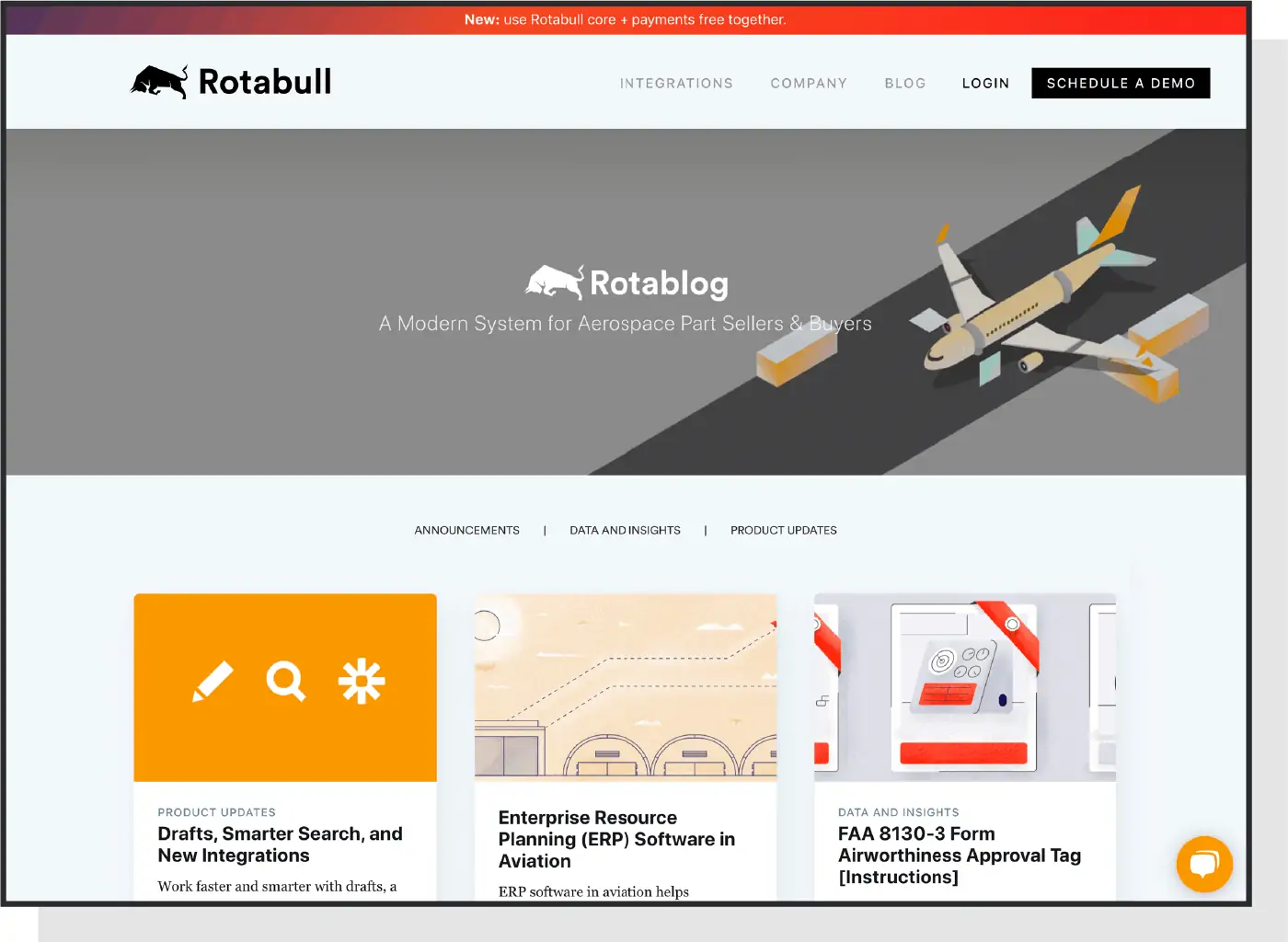
Rotabull
The Rotabull blog offers another example of a well-defined audience, but unlike Everlywell, Rotabull leans into the reality that their product — airplane parts — isn’t relevant to the average person. Rather than trying to find a connection between aerospace mechanics and everyday life, Rotabull’s blog caters to the aviation space.
Many B2B companies can benefit from taking a page out of Rotabull’s book and avoiding attempts to relate to the average consumer, and diluting the power of their content in the process.
Bottom Line: Invest in Best Practice
Investing time and energy in structuring your business blog well, organizing your information and incorporating these key elements will not only improve your site overall, but it will ensure each of your posts reaches the widest audience possible. When your site is attractive and engaging, it will make users want to stick around and continue reading — and in some cases, even result in increased conversions!
To take this post further, check out our above video or the full post on blog design best practices.